По умолчанию Opencart при добавлении картинок к товарам лимитирует их размер до 300 Кб и если размер превышен выдает сообщение "Файл не должен быть больше 300kb и 1000px по высоте или ширине".
Несмотря на то, что в сообщении упоминается и про размер изображения в пикселях, в современных версиях Opencart (по крайней мере в OcStore так точно) размер картинки по высоте или ширине не лимитируется. Только вес в килобайтах.
Естественно, большие и четкие картинки занимают обычно больше 300 Кб и поэтому рекомендуем убрать это ограничение, чтобы иметь возможность добавлять большие картинки, которые будут лучше представлять товар и способствовать продажам.
Вот как это делается:
1 Зайдите на сайт по FTP.
FTP - это специальный протокол для редактирования программных файлов на сайте. Для этого используется специальная программа.
Вот инструкция как зайти на сайт по FTP →
2 Найдите файл filemanager.php.
Он находится по адресу: admin\controller\common\filemanager.php Перейдите в соответствующий каталог, используя программу доступа по FTP. Если у вас сразу может не быть папки /admin/, а например, будет папка /public_html/ или /www/. В этом случае откройте эти папки и в одной из них вы найдете папку /admin/, внутри которой будет /controller/ ну и так далее.
3 Отредактируйте этот файл.
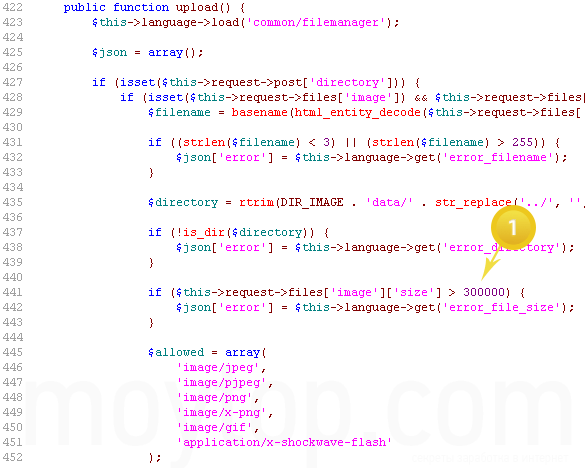
Откройте файл для редактирования (например, в EditPlus), найдите строку if ($this->request->files['image']['size'] > 300000) и внесите изменения в число 300000 (300 тысяч байт = примерно 300 Кб).
Я рекомендую ограничить размер изображений товара в Opencart до 1 Мбайта, поставьте значение 1000000 байт.
Можно, конечно, поставить и больше, но лучше все-таки ограничить размер картинок, чтобы случайно не загрузить слишком большие изображения, например, с фотокамеры, которые будут загружаться у посетителей неоправданно долго.