По умолчанию далеко не во всех темах Opencart выводится описание производителей и их логотип в соответствующем разделе. То есть вы задаете описание, вставляете картинку и ... ничего не происходит. Нужно просто добавить код для вывода описания и лого в программные файлы магазина.
Для чего вообще нужно описание производителей (брендов) в магазине? Современное SEO требует продвижения "по всем фронтам", в том числе по запросам, связанным с производителями, которые далеко не всегда удается добавить в описание продвигаемой категории.
Если у вас есть запрос "купить кондиционер", то по нему логично продвигать категорию "Кондиционеры".
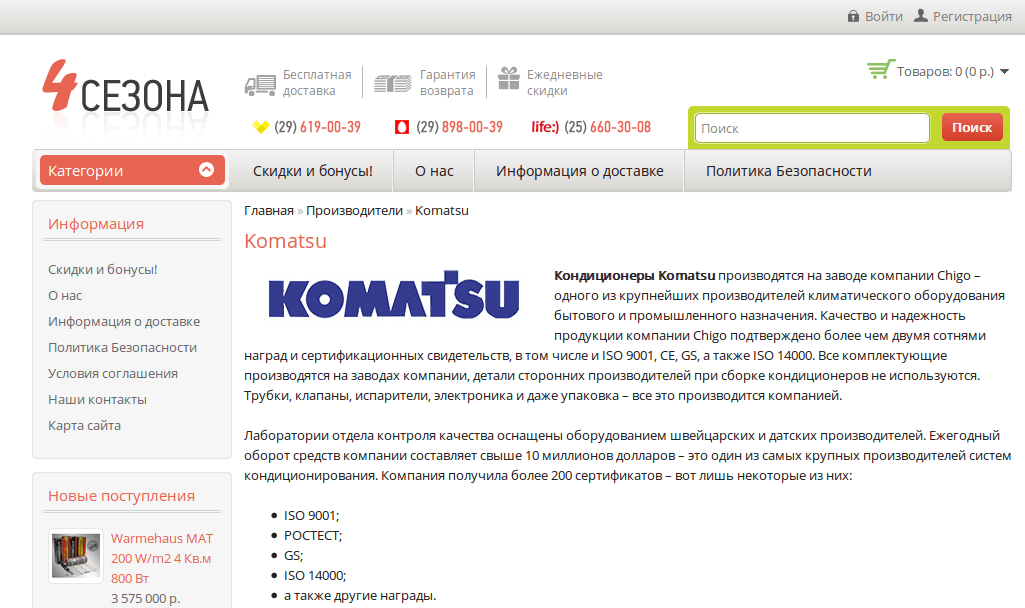
Но если стоит задача также продвинуться по запросу "Komatsu в Минске", то для этого правильнее задействовать страницу с описанием производителя Komatsu, на которую и будет заходить целевая аудитория.
Поэтому если у вас стоит задача задействовать описание производителя в магазине OcStore (именно OcStore!), то действуйте по инструкции ниже.
Содержание
Вывод описания производителя
Чтобы менять программные файлы сайта понадобится, как обычно, доступ по FTP (читать "Как зайти на сайт по FTP").
1Заходим сюда: catalog/view/theme/ваша тема/template/product/manufacturer_info.tpl и находит строку, которая выводит название производителя: <h1><?php echo $heading_title; ?></h1>
2После названия логично будет добавить само описание. Делается это вот таким кодом:
<?php if ($description) { ?>
<div class="manufacturer-info"><?php echo $description; ?></div>
<?php } ?>
Данный код, конечно, можно поставить не только после описания, но и вообще в любое место магазина на Opencart.
Вывод логотипа производителя
Итак, описание производителя уже выводится, а вот логотип, добавленный через админку, все никак не показывается?
Тогда делаем следующее:
1 Идем вот сюда: /catalog/controller/product/manufacturer.php и добавляем после строчки: «if ($manufacturer_info) {» вот такой код:
if ($manufacturer_info['image']) {
$this->data['image'] = $this->model_tool_image->resize($manufacturer_info['image'], $this->config->get('config_image_product_width'), $this->config->get('config_image_product_height'));
} else {
$this->data['image'] = false;
}
2 Затем отправляемся сюда: catalog/view/theme/ваша тема/template/product/manufacturer-info.tpl и добавляем уже непосредственно код для вывода логотипа (в любое удобное место, но я рекомендую вставлять сразу после названия, обычно оно в тегах H1 находится), жирным отмечено, что я добавил:
<div class="manufacturer-info">
<?php if ($description) { ?>
<?php if ($image) { ?>
<img src="<?php echo $image; ?>" title="<?php echo $heading_title; ?>" align="left" style="margin: 2px 10px 2px 0px;" alt="<? echo $heading_title; ?>">
<?php } ?>
<?php echo $description; ?></div>
<?php } ?>
В итоге должно получиться примерно вот так:
А если я хочу, чтобы логотип бренда показывался на странице товара? Тогда читайте дальше.
Логотип бренда на странице товара
1 Сначала открываем файл: catalog/model/catalog/product.php и в функции getProduct() добавляем такой код: m.image AS man_img, чтобы получилось примерно вот так: $query = $this->db->query("SELECT DISTINCT *, pd.name AS name, p.image, m.name AS manufacturer, m.image AS man_img,
2 Затем уже по аналогии правим: catalog/controller/product/product.php и добавляем в него $this->data['man_img'] = $product_info['man_img'];
3 И остается только вывести саму картинку логотипа: catalog/view/theme/ваша тема/template/product/product.tpl: <img src="image/<? echo $man_img; ?>" align="left" style="margin: 2px 10px 2px 0px;" alt="<? echo $heading_title; ?>"/>
У меня все отлично работает на OcStore 1.5.5.x
Я не автор данного решения, поэтому не берусь ответить на вопросы, вроде: "А у меня не заработало, в чем причина?"
Сам использую весь этот код «как есть», протестировал его в своей панели управления - всё работает!
Поэтому если у вас по каким-то причинам не заработало данное решение, то вам остается попытаться разобраться самостоятельно или найти программиста, который установит его именно на ваш шаблон.
Советы
- Проверьте версию CMS с той, что я привожу в статье, проверьте правильность всех путей, сделайте все внимательно, не торопясь.
- Если сами не можете справиться с решением, то гуглите дальше или же найдите свободного программиста. Самые выгодные цены на фриланс-биржах. Но обязательно читайте как правильно искать программиста на бирже, чтобы не попасть на деньги.
- Также можно заказать готовый магазин Opencart - здесь уже всё установлено и гарантированно работает.













-

Екатерина
17.10.2017 в 14:34 |
-

Сергей Арсентьев
19.10.2017 в 14:09 |
-

Влад
13.02.2017 в 21:55 |
-

Иван
06.12.2016 в 18:10 |
-

Света
15.10.2016 в 19:06 |
-

Сергей Арсентьев
15.10.2016 в 21:20 |
-

Света
15.10.2016 в 22:04 |
-

Сергей Арсентьев
21.02.2016 в 19:28 |
-

Элл
13.09.2015 в 14:24 |
-

Станислав
21.02.2016 в 17:53 |
-

Георгий
24.06.2015 в 19:29 |
-

Георгий
24.06.2015 в 19:31 |
-

Сергей Арсентьев
24.06.2015 в 20:14 |
-

Георгий
25.06.2015 в 00:45 |
-

Сергей Арсентьев
25.06.2015 в 15:56 |
-

Сергей Арсентьев
24.06.2015 в 18:42 |
-

Георгий
24.06.2015 в 18:31 |
-

Сергей Арсентьев
24.06.2015 в 18:36 |
Смотреть еще комментарииА если нет в админке поля для ввода описания??
Это стандарт для Opencart - поле описания бренда.
Если у вас нету, значит что-то нестандартное используете, в этом случае нужна помощь программиста, или используйте более стандартные решения, например http://moytop.com/internet-magazin/6-4/gotovyj-internet-magazin-na-opencart
Никто не подскажет как выводить описание производителя на странице товара?
О господи! неужели я сделал это)
Спасибо автору
Раз 5 бэкапал сайт пока не нарвался на эту статью
вот результат:
http://pumpon.by/flamco
Добрый день!
После добавления в manufacturer_info.tpl вот такая ошибка:
Notice: Undefined variable: description in .../template/product/manufacturer_info.tpl
ocStore-2.1.0.2.1, шаблон не дефолтный. Подскажите, что сделать? Добавить переменную, куда?
Для 2.x метод вряд ли подойдет, этот пример приведен для старой версии Ocstore 1.5
Вам нужно дальше погуглить, может где найдете решение. Если у меня появится, я тут выложу, но пока помочь не смогу, увы.
увы, нет решения. По этому поводу на форуме только такой ответ: не ставьте шаблоны для opencart на ocstore(
Ну вот например, как у меня это сделано в файле
/catalog/view/theme/default/template/product/manufacturer_list.tpl
(у меня OcStore 1.5)
<h1><?php echo $heading_title; ?></h1> <?php if ($manufacturers) { ?> <div class="vendors-section-list"> <div class="vendors-section-items"> <?php foreach ($manufacturers as $manufacturer) { ?> <div class="vendors-section-item"> <a 1="echo" 2="$manufacturer['href'];" 3="?" rel="nofollow">"> <div class="item"> <div class="image"><img src="<?php echo $manufacturer['image']; ?>"/></div> <div class="item-title"><?php echo $manufacturer['name']; ?></div> </div> </a> </div> <?php } ?>То есть логотип выводится вот этим кодом:
А как вывести лого на странице со списком брендов? То есть на brands.html, что бы там были не только названия, а еще и их лого?
Да меня тоже этот вопрос очень интересует =)
спасибо, получилось, только криво
http://prntscr.com/7ksmjk
как поправить?
то есть если текст добавлять, то вроде норм, но у большинства производителей нет лого
http://prntscr.com/7ksnjx
Так а что именно криво у вас получилось?
Из скриншота не совсем понятно )
http://prntscr.com/7ksmjk и http://prntscr.com/7ksnjx
на 1м скрине строка, где "вид: сетка, список", отъехала вправо, хотя по идее должна была съехать вниз, то есть без отступа.
То есть чтобы победить этот косяк надо обязательно писать описания для всех производителей. вот скрин с пояснениями http://prntscr.com/7kx0jb
в теории надо вставить кучу br или отстутпом посредством css сделать, только как?
Это не косяк, просто в данном шаблоне, возможно, не был предусмотрен вывод лого производителя.
Вы же можете вставить лого и описание в то место страницы, которое лучше всего подходит для этих целей, исходя из вашего конкретного шаблона, чтобы ничего не съезжало и выглядело хорошо.
Или же в CSS меняете отступы/положение на станице, при этом, конечно, кучу br вставлять ни в коем случае не надо - потом придется убирать )
Я не верстальщик, поэтому, возможно, вам понадобится найти какого-нибудь фрилансера для этих целей, но киньте адрес сайта сюда, интересно посмотреть будет в исходном коде как у вас это реализовано.
Кстати, сейчас поставил плагин Unfancy Quote Plugin, теперь движок WordPress не должен коверкать кавычки, можно код копировать без проблем - раньше не обращал внимания, спасибо
не сработало, выводит ошибку
Notice: Use of undefined constant ‘image’ - assumed '‘image’' in /home/i/infox/opentest/public_html/vqmod/vqcache/vq2-catalog_controller_product_manufacturer.php on line 167Notice: Undefined index: ‘image’ in /home/i/infox/opentest/public_html/vqmod/vqcache/vq2-catalog_controller_product_manufacturer.php on line 167Notice: Use of undefined constant ‘image’ - assumed '‘image’' in /home/i/infox/opentest/public_html/vqmod/vqcache/vq2-catalog_controller_product_manufacturer.php on line 170
ocstore 1.5.5.1.2
как сделать?
Поменяйте косые кавычки на прямые.
Wordpress, видимо их автоматически меняет.