Каждый магазин, который хочет продвигаться в поиске, должен иметь свою правильную карту сайта. Сейчас я расскажу, как сам устанавливаю и настраиваю карту сайта для магазина на базе панели управления Opencart.
Чуть теории для тех, кто еще не до конца понимает, зачем ему правильная карта сайта в магазине. В каждом шаблоне есть множество нужных страниц: товары, категории, статьи, производители и т.п.
Допустим вы вчера разместили новый товар и хотите, чтобы о нем узнал поисковик и поставил его к себе в поиск Яндекса или Google. Так вот вопрос: как поисковик узнает о том, что у вас появилась новая страничка с товаром? Ну конечно, его робот когда нибудь придет в очередной раз на ваш сайт, например, через неделю или месяц, начнет обход страниц, наткнется на новую страницу - ура, ура! - добавит ее в поиск.
Но разве нужно ждать так долго? Почему бы не внести страницу в индекс на следующий день или всего через несколько часов? Ведь время - деньги, быстрее появится ваш товар, быстрее о нем узнают через поиск клиенты и пойдут продажи.
Для этого придумали карту сайта.
Карта сайта - это специальный файл в формате XML (обычно называется sitemap.xml, но может иметь и любое другое название), который содержит все внутренние страницы сайта в виде списка, который и периодически отправляется в поисковые системы Яндекс, Google и другие поисковые системы, какие вы пожелаете.
Когда у вас происходят изменения на сайте, например, добавили товар, удалили категорию, изменили путь к производителю - они сразу отражаются в карте сайте. А так как она отправляется часто, например, каждый час, то поисковик узнает об изменениях на вашем сайте мгновенно, зайдет и проиндексирует эти страницы.
Поэтому карту сайта нужно обязательно включать для быстрой индексации, чтобы все изменения с магазином максимально быстро отражались в поиске.
В Opencart карта включается довольно просто, да и вообще эта CMS относительно простая, понятная и мегапопулярная, поэтому я и считаю ее оптимальной для создания бюджетного магазина (читать подробнее лучший движок для магазина).
Содержание
Включаем карту сайта для Google в Opencart
Изначально в Opencart встроен модуль, который генерирует карту сайта для Гугла, поэтому вам нужно только включить его, устанавливать ничего не требуется.
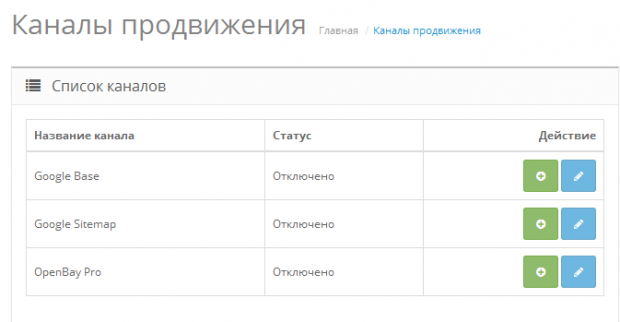
Нужно отправиться в Дополнения, чтобы найти там Каналы продвижения.

Ну и включить зеленый квадрат напротив модуля Google Sitemap

- чтобы он стал красным.
Так активируется модуль.
Теперь я нажал на синий квадратик Редактирование.
И уже внутри увидите что можете включить модуль, чтобы он стал активным. Там же я сразу скопировал ссылку на карту сайта, она наверняка пригодится потом для добавления в панель Google.
Все готово, карта сайта для Гугла будет автоматически генерироваться по адресу этой ссылки.
Включаем карту сайта для Яндекс в Opencart
А вы знали что для Яндекса в Opencart нужен свой sitemap?
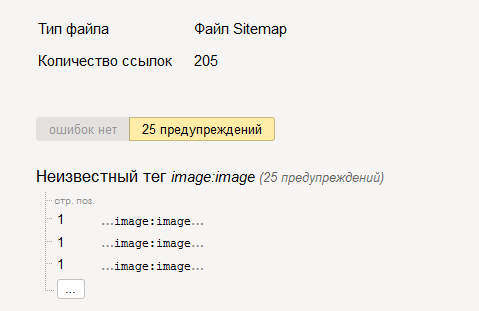
Я - не знал до сегодняшнего дня, пока не увидел, что сайтмап для Google обрабатывается с ошибками, точнее с предупреждениями.

Дело в том, что Яндекс не поддерживает последние форматы sitemap для Google, в частности теги image:image, он считает, что это какой-то мусор и игнорирует его, ну и мало ли чем это еще может вам грозить.
В любом случае кто мешает поставить отдельную карту сайта для Яндекса, тем более что есть официальный модуль для карты сайта Opencart. Этот модуль почти полностью напоминает встроенный для Google, только в нем нет тех тегов, которые Яндекс не понимает - и следовательно у вас не будет ошибок при его применении. И вам не позвонит встревоженный клиент (как мне сегодня) - ой, у меня тут ошибок много, наверное, вы что-то сломали 
Я решил на будущее избежать подобных ситуаций и поставить отдельный модуль.
Понятно, что этого модуля нет изначально в дистрибутиве Opencart, поэтому сейчас нужно будет его отдельно установить. Для этого вам нужно его сначала скачать, например, тут: https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=23912&filter_category_id=19
Итак, я скачал модуль и поставил его в магазин, это делается через обычный FTP (как работать по FTP), кстати, в модуле есть простая инструкция на русском языке, проблем не возникнет.
И теперь как и в случае с модулем карты сайта для Google я отправился прямо в Каналы продвижения и о чудо, теперь там появился еще и модуль от Яндекса.
Дальше все активировал аналогично схеме выше, ну и получил другую ссылку уже на карту для Яндекса. Очень хорошо, копирую...
Настройка индексации для карты сайта Opencart
И вот еще я решил проверить, а какие там параметры стоят в этой карте сайта. Ну то есть как часто модуль будет генерировать обновления? Ведь там может быть и месяц, и день, и час заданы.
Эти параметры, к сожалению, в отличии от моего любимого WordPress CMS (почему я предпочитаю для сайтов-визиток и блогов именно Вордпресс), не задаются прямо в модуле, нужно ковырять код, благо он не очень сложный.
Итак, опять я открываю FTP-клиент и захожу по пути /catalog/controller/feed
Вижу цель: google_sitemap.php и yandex_sitemap.php
Теперь нужно прямо в коде поменять значения.
Настройка частоты индексации
Редактирую, ага, что это? По умолчанию Google и Яндекс хотят меня обновлять еженедельно, это задается в параметре <changefreq>weekly</changefreq>.
Нет, нет, мне надо товары, статьи и бренды ежедневно, а категории - ежечасно! Нагрузки большой не будет, товаров у меня не много, у кого сотни тысяч товаров, ставят специальные модули для снижения нагрузки от индексации, а у кого 1000 или 2000 товаров или 50-100 категорий, то это минимальная нагрузка, особенно, если страницы отдают last-modified.
Значит, меняю <changefreq>weekly</changefreq> на <changefreq>daily</changefreq> (если ежедневно) или <changefreq>hourly</changefreq> (если ежечасно).
Ах да, еще приоритет заодно поменяю.
Настройка приоритета индексации
Приоритет указывается с помощью параметров <priority>1.0</priority>. По идее, чем выше приоритет, тем более значима страница для поисковых роботов.
Наивысший приоритет 1.0 в Opencart по умолчанию отдается товарам, это неправильно на мой взгляд, наивысшим приоритетом для SEO должны быть категории, ведь именно они продвигаются в магазине по средне- и высокочастотным запросам. А то получится, что по запросу "купить кондиционер" будет показываться какой-то один из тысячи товаров, а не категория "Кондиционеры".
Значит делаю для категорий - 1.0, для товаров - 0.7 (в них ведь низкочастотники только), для статей - 0.8 (ими удобно продвигать информационные некоммерческие запросы, типа "как выбрать кондиционер"), ну а бренды - там и 0.5 достаточно, обычно через бренды редко кто продвигает запросы.
Но вы можете установить любые свои параметры, тут на личное усмотрение. Но я с такими параметрами, как вам сообщил выше, уже несколько магазинов вполне нормально в ТОП вывел.
Если не понятно, какой параметр в файле конкретно отвечает за товар / категорию / статью и т.п., то просто меняйте значение прямо в файле, сохраняйте и смотрите по ссылке результат сгенерированной карты - вы сразу увидите, какие ссылки у вас какой имеют приоритет и частоту сканирования и поймете, что вы только что изменили. Я по крайне мере ввиду не самых выдающихся знаний программирования, поступаю именно так 
Добавляем карты сайта в панель вебмастера
Ну хорошо, карты сайта для магазина готовы, а куда их добавлять? Конечно, в панели вебмастера.
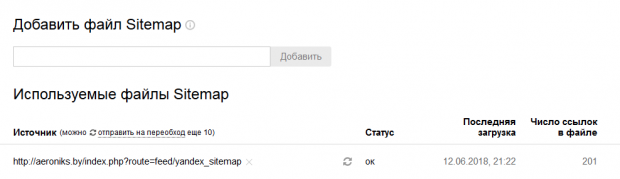
Захожу в панель Яндекса и панель Google, нахожу пункт Карта сайта (или типа такого) и туда вставляем наши ссылки:
ваш сайт /index.php?route=feed/google_sitemap
ваш сайт /index.php?route=feed/yandex_sitemap
В Google вставляется карта сайта без домена, ну вы увидите, там будет подсказка. Ну а в Яндексе полная ссылка вставляется, вот так:
Подробнее как работать в панели вебмастера Яндекс.
Подробнее как работать в панели вебмастера Гугл.
Дело сделано, теперь мой (и ваш) магазин будет индексироваться и в Google, и в Яндексе быстро, правильно и без ошибок.
Понятно, что в моем готовом магазине на Opencart, который я предлагаю клиентам и сам использую, я все эти операции уже сделал, теперь вам рекомендую сделать это у себя.













-

сергей
29.12.2019 в 16:33 |
-

Андрей
23.10.2019 в 12:28 |
-

Сергей Арсентьев
25.10.2019 в 11:58 |
-

Анатолий
18.06.2019 в 10:39 |
-

Сергей Арсентьев
19.06.2019 в 01:20 |
-

Grety
02.06.2019 в 21:38 |
-

Сергей Арсентьев
03.06.2019 в 01:31 |
-

Grety
03.06.2019 в 08:14 |
-

Сергей Арсентьев
04.06.2019 в 15:19 |
-

Артем
21.06.2018 в 03:39 |
-

Артем
21.06.2018 в 03:52 |
-

Сергей Арсентьев
21.06.2018 в 13:36 |
-

Сергей Арсентьев
21.06.2018 в 13:40 |
-

Петр
21.05.2018 в 17:05 |
-

Владимир
19.03.2018 в 23:16 |
-

Сергей Арсентьев
07.04.2018 в 11:28 |
-

denkarter
11.01.2018 в 20:23 |
-

Сергей Арсентьев
15.01.2018 в 18:00 |
-

denkarter
11.01.2018 в 10:52 |
-

Серж
11.01.2018 в 12:25 |
-

denkarter
11.01.2018 в 12:58 |
-

Серж
11.01.2018 в 14:03 |
-

denkarter
11.01.2018 в 14:08 |
-

Серж
11.01.2018 в 19:30 |
-

Денис
05.04.2018 в 03:46 |
-

Денис
05.04.2018 в 03:48 |
-

Сергей
22.11.2017 в 23:46 |
-

Сергей Арсентьев
24.11.2017 в 11:52 |
-

Сергей
24.11.2017 в 22:37 |
-

Алексей
28.11.2017 в 18:55 |
-

Олег
02.09.2017 в 14:26 |
-

Сергей Арсентьев
04.09.2017 в 14:23 |
-

Екатерина
16.08.2017 в 11:52 |
-

Сергей Арсентьев
16.08.2017 в 16:57 |
-

Серж
24.12.2017 в 15:12 |
-

Екатерина
08.08.2017 в 16:55 |
-

Сергей Арсентьев
12.08.2017 в 10:22 |
-

Даниил
31.03.2019 в 20:40 |
-

Сергей Арсентьев
02.04.2019 в 14:15 |
Смотреть еще комментарииогромное спасибо благодаря вашим инструкциям справился !!! а так два дня искал как сделать
Модуля карт Google и yandex уcтановлены, отображаются по адресу
https:/xxxxx.com/index.php?route=extension/feed/yandex_sitemap
но, не нахожу
по пути /catalog/controller/feed
google_sitemap.php и yandex_sitemap.php
opencart 2.3
в 2.3 версии (и в 3 тоже) изменили путь немного насколько я помню /catalog/controller/extension/feed
Сергей здравствуйте! а ваши карты работают в https?
Здравствуйте, да, им всё равно какой протокол.
https://dreamwool.ru/index.php?route=feed/google_sitemap
Приветствую!
Ссылки в карте отображаются в таком виде:
/index.php?route=product/product&product_id=3294
/index.php?route=product/product&product_id=3296
/index.php?route=product/product&product_id=3298
Можно что-то сделать, чтобы они имели нормальны вид (я имею в виду ЧПУ)?
Спасибо!
Добрый день.
Если на сайте ссылки в ЧПУ, а в карте нет, то обновите seo кеш + системный кеш и попробуйте еще раз сгенерировать картку.
Если не получилось, пробуйте какой-то другой модуль, например https://opencartforum.com/files/file/3042-fx-sitemap-sverhskorostnaya-karta-sayta-xml/ + с установкой закажите, чтобы автора можно было привлечь к этому делу.
Впрочем, на Ocstore у меня на всех картах без проблем генерация шла.
А как еще раз сгенерировать карту? Просто запуcтить site.ru/sitemap.xml ?
ну да, обычно открыть ссылку на эту карту.
Добрый вечер! Скажите, а ведь ссылку потом из данного модуля надо добавить в Яндекс.Вебмастер, но ведь туда надо добавлять путь к файлу, а файла то нет. Вообще это правильно? Нужен ли файл еще? Или это как замена файла? Если замена, то как Вебмастеру правильно все указать?
И еще вопрос, как и что указать в robots.txt ?
Что писать прям так в файле robots?
Sitemap: /index.php?route=extension/feed/yandex_sitemap
Такого нигде не видел, как быть и правильно сделать?
Спасибо!
Ну примерно вот так у вас получится https://prnt.sc/jxiv5a
Только домен ваш.
Добрый, да, конечно.
Вы же для того карту сайта Opencart и делаете, чтобы скормить ее поисковикам в панелях вебмастеров.
Ссылка - это и есть сам файл.
Просто указываете ссылку и всё.
спасибо, все работает
Добрый вечер. У меня такая проблема, Вебмастер выдает ошибку:
"Обнаружены ошибки в файлах Sitemap
В одном или нескольких файлах Sitemap обнаружены ошибки, которые могут повлиять на обработку файлов индексирующим роботом.
Проверьте файлы Sitemap и внесите необходимые исправления."
ps карта сайта появляется по ссылке.
Здравствуйте.
Вам нужно смотреть что за ошибка там появляется.
И потом уже гуглить ее решение.
У меня ошибка в sitemap для Opencart появлялась при использовании карты для Google в панели Яндекса. Поэтому я и стал использовать для Яндекса свой сайтмап. У меня он в данный момент работает без ошибок.
Благодаря Вам и Вашей статье я, наконец-то, почистил от лишнего свою карту сайта и в ней появились новости! Благодарю Вас за полезный материал и помощь!

Мне не за что, это читатели блога тут такие молодцы, им и спасибо
Как я понял данный модуль не генерирует в карте раздел Новости. В моих картах из раздела Новости ничего нет. Ocstore 2.1, шаблон shop-store 2.
Скорей всего такой возможности там и не было никогда, нужно дописать фрагмент кода для генерации доп. ссылок, основываясь на примере кода для генерации ссылок на категории и товаров.
Хотел так сделать. Залез в код, ахнул и закрыл :) К сожалению, моих знаний на это не хватило.
К сожалению у меня нет возможности у себя протестировать, пришлите ссылку на любую новость своего сайта, попробую помочь.
Вот раздел новости:
https://emasla.ru/news/
Вот пример одной новости:
https://emasla.ru/news/young-living-farms
Вот sitemap для Yandex:
https://emasla.ru/index.php?route=feed/yandex_sitemap
Написал вам...
1. Сделайте копию файлов: yandex_sitemap.php и google_sitemap.php (путь к ним: /ваш домен/catalog/controller/feed/)
2. Откройте файлы и найдите такую строку: $products = $this->model_catalog_product->getProducts();
вставьте перед ней этот код:
$this->load->model('catalog/oct_blog');
$news = $this->model_catalog_oct_blog->getBlogs();
foreach ($news as $new) {
$output .= '';
$output .= '' . $this->url->link('catalog/oct_blog', 'blog_id=' . $new['blog_id']) . '';
$output .= 'weekly';
$output .= '1.0';
$output .= '';
}
3. Сохраните и запустите генерацию карт, проверьте ссылки на новости:
https://emasla.ru/index.php?route=feed/yandex_sitemap
https://emasla.ru/index.php?route=feed/google_sitemap
ps. старый урл от шаблона (не помешало бы поискать и другие) :
https://emasla.ru/htc
Здравствуйте! А вот мой сайт https://lombard-expert.com вот ссылка на новости - https://lombard-expert.com/news-blog/ пробовал вставлять код, бьёт ошибку, как мне новости всунуть в карту сайта? ))) Можете и мне подсказать?
opencart 2.3.0.2.3
Здравствуйте! Поставил Ваш модуль Яндекса, но при включении пишет - у вас не достаточно прав, обратитесь к администратору. Хотя я и есть админ) В чём может быть дело? Другие модули устанавливаются.
приветствую, у меня таких проблем не было.
попробуйте зайти в "Настройки", затем в правах "Групп пользователей" выбрать админа и там указать все возможные права на чтение и запись для всех модулей и расширений.
Там всё нормально, смотрел. Скачал модуль с https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=23912&filter_category_id=19_wp_link_placeholder и поставил рядом. Теперь всё работает.
Правда модуля два.Включаешь один, второй тоже включается. Удаляешь, второй так же удаляется. Это надо исправлять или ничего страшного?
не поверишь, я прошел таким же путем,у меня тоже с правами какая то ерунда была, тоже потом скачал модуль по твоей ссылке и тоже 2 одинаковых модуля стало,также одинаково включаются и выключаются.Зато работают.Забил на это.
Прямо сейчас вы можете скачать нужный файл с моего сервера — это просто и бесплатно. Достаточно кликнуть на любой значок соцсети...
Я никогда не был в соцсетях и даже не собираюсь! Значит у таких, как я - шансов нет, бяда. Можно канеш подождать 1500 сек.
Значит, не очень нужно было )
Когда мне, помнится, нужен был один интересный бесплатный скрипт, я нашел пару часов времени зарегистрироваться и разобраться как качать на одном популярном сервисе скриптов (там был все очень непросто).
А тут делов на полминуты, либо просто страницу не закрывать, оставить повисеть в браузере и другими делами заняться. А через полчаса зайти и обновить, все должно показаться.
загоните sitemap в яндекс вебмастер - проанализируйте ваш файл и там будет видно, у меня в интернет магазине 15 000 товаров - а в карту данный модуль формирует 30 000 ссылок. Чтобы избавиться от дублей нужно в файле /catalog/controller/feed/файл яндекса или гугла.php добавить "//" для следующего кода:
$products = $this->model_catalog_product->getProducts(array('filter_manufacturer_id' => $manufacturer['manufacturer_id']));
//foreach ($products as $product) {
// $output .= '';
// $output .= '' . $this->url->link('product/product', 'manufacturer_id=' . $manufacturer['manufacturer_id'] . '&product_id=' . $product['product_id']) . '';
// $output .= 'weekly';
// $output .= '1.0';
// $output .= '';
//}
$products = $this->model_catalog_product->getProducts(array('filter_category_id' => $result['category_id']));
// foreach ($products as $product) {
// $output .= '';
// $output .= '' . $this->url->link('product/product', 'path=' . $new_path . '&product_id=' . $product['product_id']) . '';
// $output .= 'weekly';
// $output .= '1.0';
// $output .= '';
//}
После этого в sitemap.xml буду попадать ссылки всех товаров без дублей.
Ну понятно, что отдельно формируются запросы для товаров по категориям и по производителям.
Точно также делается в стандартном файле карты сайта Google.
Это не проблема, так как каждый товар имеет rel canonical, который однозначно устраняет дубли.
Но если хочется дополнительной "чистоты" и у вас ЧПУ используются, то конечно, можно убрать этот код.
В любом случае спасибо за сигнал, я сейчас закомментировал этот код и для яндекс, и для google, в большинстве случаев он действительно будет лишним.
У меня ЧПУ включено, но формируется не дубли (дубли это когда ссылки разные, но ведут на один и тот же товар) , а копии. Вреда никакого если в магазине мало товаров, к примеру 100-500, если более 1000, то создается большая нагрузка на сервер при генерации карты (может быть отказ сервера) , ну и не менее важное, файл сайта-карты будет просто огромный по размеру.
Я отключил блоки кода, думаю это пригодится...
Для Google сайт-карта:
Файл: /catalog/controller/feed/google_sitemap.php
Для Yandex сайт-карта:
Файл: /catalog/controller/feed/yandex_sitemap.php
Код отключенный (ставятся просто знаки вначале /* и в конце */):
/*
$products = $this->model_catalog_product->getProducts(array('filter_manufacturer_id' => $manufacturer['manufacturer_id']));
foreach ($products as $product) {
$output .= '';
$output .= '' . $this->url->link('product/product', 'manufacturer_id=' . $manufacturer['manufacturer_id'] . '&product_id=' . $product['product_id']) . '';
$output .= 'weekly';
$output .= '1.0';
$output .= '';
}
*/
Далее:
/*
$products = $this->model_catalog_product->getProducts(array('filter_category_id' => $result['category_id']));
foreach ($products as $product) {
$output .= '';
$output .= '' . $this->url->link('product/product', 'path=' . $new_path . '&product_id=' . $product['product_id']) . '';
$output .= 'weekly';
$output .= '1.0';
$output .= '';
}
*/
https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=23912&filter_category_id=19_wp_link_placeholder данный модуль - делает в карте дубли страниц!
А где именно делает дубли?
У меня вроде все ок http://pro-karcher.by/index.php?route=feed/yandex_sitemap
Может что-то не заметил, пришлите скриншот как эти дубли выглядят.
Добрый день! У Вас указан путь в FTP /catalog/controller/feed, но вот последнего - feed, у меня нет. Как найти sitemap?
Добрый, видимо у вас 2.3+ версия, там насколько я помню они в расширения перенесли фид, типа такого /catalog/controller/extension/feed