Google на днях объявил о приоритете в ранжировании сайтов, которые имеют мобильную версию. Это может значить лишь одно: наступление эпохи мобильных устройств состоялось. И поэтому каждый уважающий себя сайт или блог на WordPress теперь просто обязан иметь мобильную версию.
Мобильную версию сайта многие владельцы сайтов (да и я сам, чего уж греха таить) просто не находили времени и особых причин делать.
Однако все изменилось с тех пор, как Google всерьез взялся на поддержку мобильных устройств. Долгое время Google "пугал" своих вебмастеров примерно следующими сообщениями:
Мы проверили 27 стр. Вашего сайта и обнаружили, что 100% из них неудобно просматривать на мобильных устройствах. Из-за ошибок на этих 27 стр. у пользователей складывается плохое впечатление о ресурсе. Эти страницы не считаются оптимизированными для мобильных устройств с точки зрения Поиска Google, и они будут отображаться и ранжироваться в результатах поиска на смартфонах соответствующим образом.
Количество проверенных страниц и процент несоответствий мог отличаться, но суть была такой: Google предупреждал, что с сайтом по его мнению что-то не так.
И вот сейчас представители корпорации официально объявили о приоритетной поддержке с 21 апреля 2015 года тех проектов, которые будут иметь мобильную версию сайта. Что это значит? Да то, что сайт без мобильной версии будет ранжироваться хуже, чем сайт, позаботившийся о пользователях телефонов и планшетов.
Вы можете проверить прямо сейчас, оптимизирован ли ваш сайт по мнению Google, под мобильные устройства. Введите имя вашего сайта вот тут: https://www.google.com/webmasters/tools/mobile-friendly/
Результат проверки должен быть вот таким:

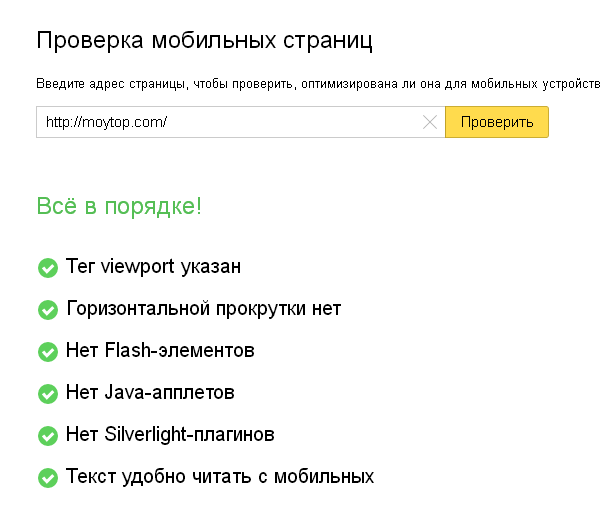
По аналогии проверяйте мобильную версию сайта в панели вебмастера Яндекс: https://webmaster.yandex.ru/site/

Результаты проверки должны быть все зелененькими, без красных замечаний.
У меня кстати один сайт клиента по SEO в инструменте Google проверку проходил, а в Яндексе - нет! Так что обязательно проверяйте и там, и там.
И если у вас страница не оптимизирована под мобильные устройства в одном или нескольких поисковиках, то самое время сделать это прямо сейчас.
Важно! У вас может быть уже создана мобильная версия, да только Google и Яндекс может это не понять, так как вы ему запретили индексацию служебных папок в файле Robots.txt.
Поэтому если в результатах тестирования вы увидите что-то вроде такого: "Некоторые ресурсы страницы (50) заблокированы в файле robots.txt", то читайте статью «Googlebot не может получить доступ к файлам CSS и JS на сайте»
Содержание
Для чего нужно создание мобильной версии сайта?
Мобильные устройства стали уже нормой: кто-то выходит в сети через телефон, кто-то с планшета или нетбука. Поэтому игнорировать таких посетителей больше недопустимо.
Так, по крайней мере считает Google и Яндекс, а это значит, что мобильная версия становится стандартом. Но это еще далеко не все плюшки, которые вы получите от использования "маленькой" версии сайта или блога.
Вот примерный список преимуществ, которые получает сайт с мобильной версией:
- приоритет в Google и Яндексе (да, да, Яндекс теперь тоже анализируется мобильную версию в новом интерфейсе панели Вебмастера,
апдейт от Яндекса, скорее всего, не за горами) - улучшение поведенческих факторов: ведь посетителям комфортнее работать с мобильного устройства на сайте, который имеет мобильную версию, поэтому они на таких сайтах проводят больше времени, открывают больше страниц и легче получают информацию, уменьшая показатели отказов и улучшая поведенческие факторы, которые дополнительно влияют на положение в поиске.
- скорость загрузки: в мобильной версии, как правило, отброшены лишние второстепенные детали, чтобы сайт грузился максимально быстро - это также улучшает поведенческие факторы и статистику сайта.
- повышение конверсий: на удобном сайте люди быстрее и стабильнее добираются до нужных целей (положить товар в корзину, оформить подписку, стать зарегистрированным участником, прочитать запись в блоге, кликнуть на рекламу и так далее).
- солидность: корпоративные сайты, имеющие мобильную версию придают их компаниям небольшой дополнительный положительный имидж.
- отношение пользователей: пользователи быстрее привыкают к хорошему, поэтому блоги и сайты, имеющие мобильную версию, имеют больше шансов получить постоянную лояльную аудиторию, чем их менее развитые конкуренты.
Таким образом, список преимуществ достаточно большой, чтобы не откладывая ни минуты установить мобильную версию сайта.
Но как это сделать?
Неужели придется верстать все заново и платить за это тысячи рублей? Если ваш сайт сделан на WordPress CMS, то все можно сделать быстро и бесплатно.
WordPress: мобильная версия сайта за 5-10 минут!
Помните я как-то писал, какую CMS выбрать для блога? Если вы следовали этой рекомендации или же сами сделали правильный выбор и остановились на WordPress, то благодаря развитому сообществу можно воспользоваться бесплатной версией отличного плагина, который мгновенно и автоматически создаст мобильную версию для вашего сайта.
Что вам нужно теперь сделать:
Установить плагин, который доступен в репозитории и называется WPtouch. Устанавливается он как обычный плагин, никаких особенных действий делать не нужно (читайте, если нужна инструкция по установке плагинов под WordPress).
После установки вам станет доступны настройки плагина в левом меню. Там есть такие пункты: базовые настройки, темы и расширения, параметры темы и меню. Рассмотрим все подробнее.
Базовые настройки
Название и автор сайта
Что будет написано вверху вашего сайта в мобильной версии. Рекомендую использовать что-то короткое, буквально на 20 знаков, так как примерно это количество умещается целиком. Галочку "" можно снять.
Определение региона.
Русский в большинстве случаев подойдет.
Начальная страница.
Можете вручную задать отдельную главную страницу для мобильных устройств (например, меньшую по объему или с другим текстом). Очень удобно, но я оставил все по умолчанию.
Переключение.
Рекомендую обязательно оставить возможность переключения между обычной и мобильной версией - вдруг у пользователя что-то не подгрузится, он сможет легко вернуться к обычной версии сайта.
Остальные параметры трогать большого смысла не вижу, тем более что самые интересные из них доступны только в полной платной версии плагина.
Параметры темы: "Общие"
В бесплатной версии мобильного плагина будет доступна только одна тема оформления, поэтому сразу переходите к ее параметрам, которые имеют несколько вкладок.
Вкладка "Общие" позволяет задавать такие параметры как:
Блог.
Количество записей в списке блога. Тут же можно исключать рубрики и теги (то есть выводить не все записи в мобильной версии). Я вывожу всё, это по-моему логично.
Эскизы записей я поставил такой: Все (блог, отдельный, страницы, поиск и архив).
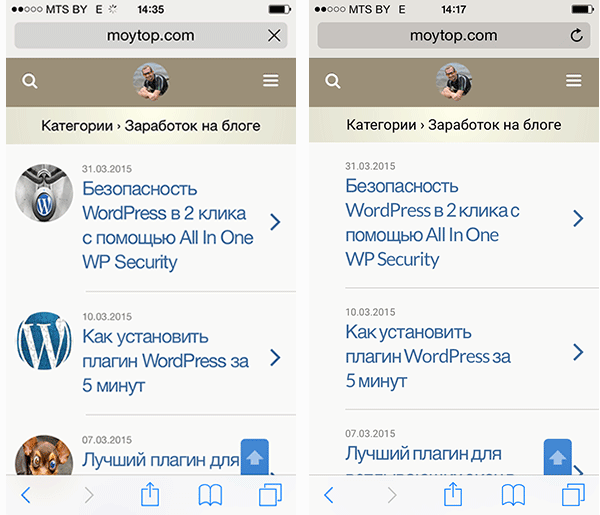
В этом случае у меня для каждого поста подтянулись миниатюры в кружочках - красиво.
Вот смотрите, в первом случае - с эскизами, во втором - без.

Мне больше понравилось с эскизами, тем более, что места они занимают немного.
Далее я выбрал такие параметры:
Показать категории записей и теги - Да.
Показать дату публикации - Да.
Показать автора записи - Нет (мне кажется излишним)
Показывать кружочки с комментариями на публикациях - Да
Показывать поиск в колонтитуле - Да.
Страницы
У меня комментарии на страницах не выводятся, поэтому выводить не
Поддержка пользовательских записей
Я включил поддержку всех типов, какие только у меня были:
Включить wpcf7_contact_form (плагин формы обратной связи)
Включить dilemma (голосование да/нет)
Включить social-locker (плагин социального замка для wordpress)
Включить wysijap (плагин для электронной подписки)
Форма регистрации
Так как на моем блоге нет возможности регистрации, то не включал.
Готовый слайдер
В своей теме не нашел, где они могут показываться эти слайдеры. Но на всякий случай включил, пусть будет.
Параметры темы: "Фирменная символика"
Вот где нужно тщательно покопаться. Здесь оформляется внешний вид мобильной версии сайта.
Цвета сайта
Именно здесь настраиваются цвета мобильной версии сайта, поэтому рекомендую
Эмблема сайта
Это логотип. Если установить логотип сайта, то он будет показываться вместо названия. Так как это название, я уже писал выше, короткое, то мне больше понравилось использовать лого.
Примечание темы.
Просто произвольный код, который будет отображаться под кнопками переключения с мобильной версии на обычную. Зависит от вашей фантазии. Я пока не задействовал это поле.
Оформление
Выберите шрифты, которые вам больше нравятся. Я поставил "Шрифты браузера". По идее должно быстрее грузиться.
Общий доступ.
Установите галочки "Показать ссылки для обмена" и "Показывать совместные ссылки на страницах", это позволит показывать в мобильной версии внутри поста ссылки на соцсети Facebook, Twitter, Google+ и отправить ссылку на пост по емейл. Это удобно и красиво.
Социальные ссылки примечания
Введите ссылки на ваши социальные контакты, группы и RSS. Тогда внизу всех мобильных страниц появятся симпотичные круглые значки, по которым можно будет активировать те или иные соцсервисы.
Параметры темы: "Закладка пиктограмм".
Это кнопка для iPhone или Android, которая будет использоваться, если пользователи сохранят ссылку на ваш сайт себе на мобильное устройство.
Я взял за основу PSD-макет иконки iPhone и быстро создал себе нужную кнопку в Photoshop.
![]()
Если вы пока не дружите с этим редактором, то можете бесплатно создать иконку для Apple вот в этом сервисе.
Остальные вкладки, вроде "Рекламы", конечно, важны, но доступы только в платной версии плагина WPTouch для WordPress.
Меню
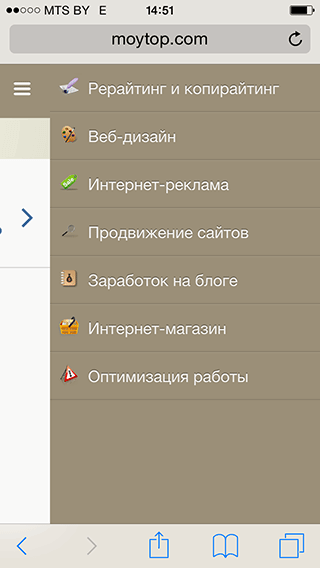
Этот важнейший пункт позволяет настроить вывод меню, которое осуществляется при помощи правой пиктограмки.
Тут все просто: вы можете выбрать или уже предустановленные иконки (проще всего) или загрузить свои иконки на прозрачном фоне и добавить уже их.
Важно! В момент добавления никакого уведомления об успешной загрузке не происходит, поэтому просто грузите сколько нужно, а потом переходите в Menu Icons и выбирайте набор значков "Пользовательские значки" - там будут загруженные ранее иконки.
Вот посмотрите, как у меня получилось настроить:

Кстати, предустановленные значки в комплекте плагина отлично подобраны и подойдут большинству проектов.
А знаете ли вы, что можете проверить получившуюся версию сайта для мобильных устройств на iPhone5 без самого телефона? Для этого можно просто воспользоваться сервисом "Эмулятором iPhone", например iphone5simulator.com
Выводы и итоги
Таким образом, можно буквально за несколько минут и главное, бесплатно создать на сайте или блоге под WordPress мобильную версию сайта.
Это огромное конкурентное преимущество перед многими прочими CMS, которые еще не имеют таких простых и удобных плагинов и в которых для создания версии под мобильные устройства нужно привлекать верстальщика, а такое удовольствие редко стоит дешевле 100$.
Судя по заявлениям представителей Google, с 21 апреля 2015 применение мобильной версии станет фактически стандартом для успешного продвижения проекта в сети. Поэтому рекомендую не откладывая сделать себе мобильную версию, тем более, что это занимает всего несколько минут (я дольше писал это пост, чем настраивал плагин). 
Яндекс с августа 2016 года теперь тоже определяет мобильную версию в панели вебмастера, очевидно, что этот поисковик также будет отдавать приоритет в поиске для сайтов, имеющих мобильную версию.












-

Лариса
13.12.2018 в 06:08 |
-

Сергей Moytop
13.12.2018 в 12:27 |
-

Лариса
13.12.2018 в 18:52 |
-

Максим
22.04.2018 в 21:21 |
-

Ирина
04.03.2018 в 23:59 |
-

Сергей Moytop
05.03.2018 в 00:56 |
-

Ирина
09.03.2018 в 19:53 |
-

Сюзанна
22.08.2017 в 18:10 |
-

Серега
23.04.2017 в 14:11 |
-

Сергей Moytop
23.04.2017 в 14:42 |
-

александр
27.03.2017 в 10:27 |
-

Сергей Moytop
26.03.2017 в 16:34 |
-

александр
24.03.2017 в 16:20 |
-

Svetik2804
14.01.2017 в 19:13 |
-

Сергей Moytop
15.01.2017 в 14:57 |
-

computerembroidery.ru
04.01.2017 в 21:07 |
-

Сергей Moytop
05.01.2017 в 14:15 |
-

XakerFaker
18.12.2016 в 23:25 |
-

Виктор
28.10.2016 в 10:35 |
-

Сергей Moytop
28.10.2016 в 12:06 |
-

akmal
17.08.2016 в 08:19 |
-

Сергей Moytop
17.08.2016 в 18:35 |
-

Серд
24.01.2016 в 20:50 |
-

Сергей Moytop
25.01.2016 в 13:03 |
-

Шохрух
10.10.2015 в 22:26 |
-

Евгений
09.11.2016 в 23:22 |
-

Сергей Moytop
21.05.2015 в 20:40 |
-

Клим
21.05.2015 в 22:56 |
-

Сергей Moytop
21.05.2015 в 20:36 |
-

Клим
21.05.2015 в 19:29 |
-

Маргарита
 ура!
ура!
20.04.2015 в 15:38 |
-

Сергей Moytop
20.04.2015 в 22:21 |
-

Маргарита
20.04.2015 в 02:36 |
-

Сергей Moytop
20.04.2015 в 12:19 |
-

Маргарита
19.04.2015 в 18:56 |
-

Сергей Moytop
19.04.2015 в 21:15 |
Смотреть еще комментарииЗдравствуйте. Благодарю вас за ваш пост о плагине для создания мобильной версии! Я благодаря вашей информации легко и быстро поставила этот плагин и вуаля!, сайт стал открываться и в телефоне удобно. Я даже вашу статью не до конца дочитала про настройки, но уже с плагином другое дело. У меня к вам есть вопрос: я сделала сайт для дочери и он зарегистрирован на нее и тогда как его проверить в яндексе, он от меня требует подтвердить права
Здравствуйте, рад, если был полезен.
Права подтверждаются тремя способами - вот тут я более подробно расписал как в Яндекс Вебмастер добавить ваш проект и подтвердить при этом права.
Как по мне, так проще всего или добавить файл на FTP (все равно рано или поздно придется с FTP разбираться) или метатег добавить, если шаблон сайт поддерживает добавление метатега. Почитайте подробнее по ссылке выше.
Благодарю, Сергей, за ответ! Буду разбираться.
Спасибо за уникальную информацию.
Здравствуйте! Очень нужна помощь. Я почти ничего не смыслю в создании сайтов, поэтому не знаю, как решить небольшую проблему: в мобильной версии шапка вылезает за рамки приличия)). Может знаете, как исправить? Уверена, что для специалиста это будет не очень сложная задачка. Подскажите, пожалуйста, что нужно сделать. Сайт moymalich.ru
здравствуйте.
ну насколько я понимаю - у вас шапка - это тупо картинка http://moymalich.ru/wp-content/uploads/2016/06/1.png на 919px. Потому и не дает ужаться.
Я бы попробовал обернуть в div на width:100%
То есть чтобы автоматически уменьшалась при разных размерах экрана.
Вам любой верстальщик на бирже за 300р поправит.
Как выбрать правильного фрилансера:
http://moytop.com/optimizaciya-raboty/otnoshenie/kak-pravilno-najti-i-nanyat-frilansera
Или просто используйте мелкий логотип - на 300px максимум, а не такую широкую штуку.
Спасибо за совет. Буду пробовать.
Очень полезная статья!
такой вопрос: после установки плагина главную страницу Яша и Гугл показывает как оптимизированную. А как забросиш любой пост для проверки - то оптимизации нету. Где-то читал что это связано с конфликтом плагина Hyper Cache - может такое быть???? И что делать тогда?
Я использую связку WP Touch + Fastest Cache на многих сайтах - нормально работает.
Не знаю как в Hyper, но в Fastest можно отключить показ кешированной версии для мобильных пользователей. В этом случае проблем быть не должно.
Спасибо.
В том и особенность автоматического плагина мобильной версии - что он сам формирует ее, то что посчитает нужным, то и вставляет, а что нет - то отбрасывает.
Если же нужно 100% соответствие своему внешнему виду, то придется или попробовать другой плагин или заказывать адаптивную верстку.
добрый день!
подскажите, я установил плагин. все нормально отображается. но не все. в карточке товара у меня есть кнопка купить, а ее в моб версии нет , только описание. и кстати фотографии товара тоже нет. только описание.
Хорошая статья, а есть плагин который делает полную версию сайта на мобильном, по желанию пользователя???
Увы, таких не знаю )
Если кто знает - напишите, сам ищу.
Итак, вам надо превратить свой обычный сайт на движке WordPress в сайт с адаптивной мобильной версткой. Вот плагины, которые, будучи совершенно бесплатными, помогут вам и сделают сайт доступным для мобильных пользователей и при этом сохранят его дизайн и структуру. Подскажите как реализовать. У меня есть сайт на вордпресс. Я установил плагины на него. Далее интегрировал этот сайт в мобильное приложение. Сайт в приложении открывается и работает, а вот плагины исчезли. Как мне десктопные плагины перевести в мобильные?
Немного не понял ваш вопрос.
Если вы имеете ввиду плагин WpTouch, то он отбрасывает все лишнее, оставляя в мобильной версии основное: название сайта, название статьи и рубрики, сам текст,
Большего там ничего и не будет.
Если вам нужно оставить в мобильной версии что-то нестандартное, то это нужно делать не автоматическим плагином, а полной переверсткой текущего проекта. Это долго и дорого, но другого пути я не знаю.
Кстати, в моем готовом магазине (http://moytop.com/internet-magazin/6-4/gotovyj-internet-magazin-na-opencart) и готовом сайте (http://moytop.com/gotovyj-sajt-vizitka-na-wordpress) именно адаптивная верстка, которая позволяет сохранить все функции и возможности полной версии.
А вот до блога еще не добрался, работаю через WpTouch.
Спасибо за статью, добавил плагин WPtouch на движок wordpress, теперь понял почему сайт дальше не развивался. Вы очень помогли!
Доброе время суток.Подскажите пожалуйста я поставил WPtouch плагин принципе все устраивает. Но вот отображается он на моб устройствах на половину страницы. В чем может быть проблема ? и куда лесть что ковырять ? Помогите Заранее благодарен
Приветствую, с такой проблемой не сталкивался, но могу предположить, что проблема скорее всего в самом шаблоне, например, если он нестандартный или устаревший.
Копать нужно в сторону приведения кода шаблона к стандартному виду. Но тут нужно понимать, что иногда проще новую тему поставить, чем доводить шаблон до ума.
на многи сайти ест внизу помош, обратная связ, как покупат, мобилная версия на какое плагини можна зделат ета на wordpress
"Мобильная версия | Обычная версия" - делается WP-touch Mobile Plugin.
"Помощь и обратная связь" можно сделать на Contact Form7, но без помощи программиста, скорее всего, не обойдетесь.
Подскажите, как воплотить в жизнь форму связи как на OLX?
Проще всего обратиться к программисту на любой бирже, например http://www.weblancer.net/?affiliate=fastok, скинуть ссылку на пример формы, дать доступы к своему сайту и за 5-10$ вам почти наверняка все сделают.
Из всех плагинов, что я перепробовал, для своего сайта: poesia.gq , мне понравился WPTouch , правда некоторые функции платные.
Ну что я могу сказать, работает!
Ну и обратите внимание на WPTouch PRO. Штука платная, но, возможно, это то, что нужно.
Там есть модуль: Mobile Content
Я сам не пользовался, но судя по описанию, похоже:
Mobile Content 1.0.5
от BraveNewCode Inc.
Allows mobile-specific content to be shown instead of your regular content on posts & pages
Спасибо, сейчас проверю :Р
А включение пользовательских типов записей в WPTouch не помогает?
http://gyazo.com/3cc5acd83aca6e48c5f0ab4ec9d7e639
Прошу вашей помощи!
Уже несколько часов примеряю разные плагины и каждый раз встречаюсь с одной и той же проблемой. У меня на блоге есть так называемые произвольный вид записей, т. е. помимо самого блога с его видом записей, имеется отдельный от блога вид записей "фильмы". И к сожалению, ни один плагин не видит этих произвольных записей. Следовательно польза от него утрачивается. Может вы знаете как решить эту проблему?
Получилось!!! Сергей, СПАСИБО Вам огромное за помощь!
Я не раздумывая составить robots.txt таким же, какой и у Вас!
Хотя техподдержка на моем хостинге говорила, что этот файл составлен верно, когда я к ним обращалась за помощью, чтобы разобраться в проблеме...
Ваш блог для меня самый лучший! Успехов вам!
Рад, что все в порядке. Спасибо, и вам также успехов!
Сергей, спасибо вам огромное, что откликнулись помочь!
Проверка удобство просмотра на мобильных устройствах на данный момент показывает, что на сайте 7 страниц с ошибками (ширина контента не соответствует области просмотра, интерактивные элементы расположены слишком близко).
Кстати, месяц назад было 22 страницы с ошибками (я ничего не исправляла, но ошибок стало вдруг меньше)...
Вот, например, одна из страниц с ошибкой:
http://mirdobrihdel.com/rukodelie/vyazanie/kovrik-iz-romashek.html
У меня все ваши страницы отлично открываются, вот скриншот из iPhone5S:
http://moytop.com/files/all/iphone5s-mobile-version.png
Значит плагин работает.
Но в результате проверки от Google написано: "Не оптимизировано для мобильных устройств"
Обратите внимание на скриншот вашего сайта в Google http://moytop.com/files/all/google-mobile.png
Он отличается от реального отображения сайта в мобильных устройствах. У меня есть подозрение, что это связано с блокировкой части контента в вашем http://mirdobrihdel.com/robots.txt
Смотрите что пишет сам Google:
---
Робот Googlebot должен видеть ваш сайт как обычный пользователь. Если в файле robots.txt закрыт доступ к этим ресурсам, то Google не удастся правильно проанализировать и проиндексировать содержание. Это может ухудшить позиции вашего сайта в Поиске.
---
Повыкидывайте оттуда ненужные запреты и проверьте заново.
Вот посмотрите на мой файл http://moytop.com/robots.txt
Можете скопировать отсюда все строки, заменить у себя и повторно отправить сайт на проверку в мобильном инструменте Google.
Как правильно составить robots.txt вы уже читали, но может кому-то будет интересно: http://moytop.com/prodvizhenie-sajtov/4-4/sostavlyaem-pravilnyj-robots-txt-dlya-wordpress-i-zapreshhaem-indeksaciyu
Установив этот плагин, все равно некоторые страницы моего сайта были не оптимизированы для просмотра на мобильных устройствах...Ох и замучилась я с этой оптимизацией...Самое интересное, что абсолютно все делаю одинаково, и одни странички прошли оптимизацию, а другие нет...Если может быть знаете в чем причина, подскажите, пожалуйста. Заранее большое спасибо!
У меня все ваши страницы показались корректно, то есть мобильно.
Можете скинуть ссылку на страницу, которая у вас плохо открывается, я посмотрю как у меня и отпишусь вам.
Плюс такой момент имейте ввиду: если у вас в качестве основы используется непереработанный шаблон с официального репозитория, то проблем быть не должно в принципе. Я сделал мобильную версию на десятках шаблонных сайтов - все супер
А если у вас используется индивидуальный дизайн и верстка, то могут быть некоторые отклонения, которые могут быть связаны с криворукостью верстальщика. Тут нужно обращаться к профессиональному прораммисту на любой бирже и "ремонтировать" сайт.