На любом блоге есть картинки, причем их довольно много и они разной ширины. При этом на странице большие картинки выглядят в виде миниатюр, а при клике на них - загружается вся картинка целиком. Есть специальные плагины под Вордпресс, которые позволяют открываться картинкам во всплывающем окне с красивым эффектом. Только одна проблема: эти плагины довольно капризны и не каждый захочет "всплывать" на вашем сайте.
Я перепробовал множество плагинов прежде чем нашел рабочий для себя.
WP Lightbox, Lightbox2, Fancybox, Jquery Lightbox и другие плагины - лично у меня НЕ работали или работали криво!
А вот этот плагин заработал сразу и без всяких дополнительных настроек и поиска конфликтов JavaScript. Вполне возможно, что и у вас он также будет работать отлично, поэтому сразу и рекомендую попробовать поставить именно его, тем более, что он обладает множеством преимуществ.
Называется этот толковый плагин для всплывающих картинок и галерей Responsive Lightbox & Gallery от dFactory.
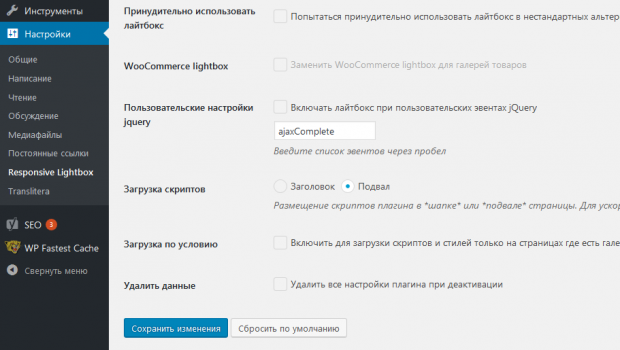
Плагин полностью русифицирован, простые и нужные настройки, работает отлично.
Просто установите его как обычный плагин WordPress и всё должно заработать, проверял на нескольких темах, в том числе нестандартных с уникальным дизайном и версткой и на моём блоге. Где другие плагины отдыхали в стороне - этот работал 
Можете качать из репозитория - https://ru.wordpress.org/plugins/responsive-lightbox/
Плюс рекомендую сразу поставить галочку - загружать плагин из "подвала" сайта (если тема поддержит) и выбрать себе понравившийся стиль расхлопывания картинок (мне нравится Nivo).
5 минут и все работает без дополнительных настроек, удачи в бизнесе!
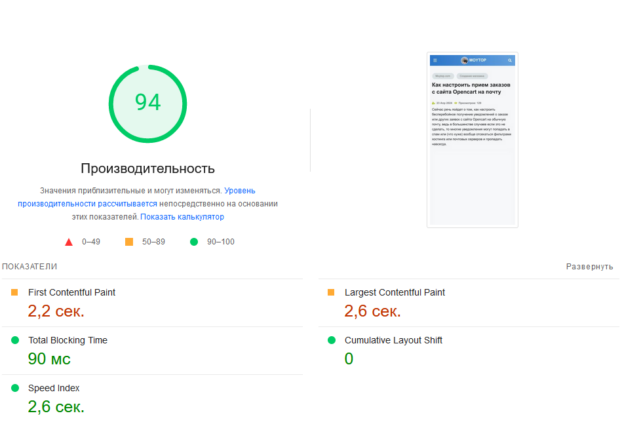
Грузит ли плагин лайтбокса сайт?
Нет, я не заметил, как была высокая скорость в Page Speed, так и осталась 















-

Роман
26.03.2018 в 11:19 |
-

Михаил
21.02.2017 в 14:40 |
-

Таисия
06.03.2017 в 14:16 |
-

Юлия
30.10.2016 в 14:05 |
-

Сергей Арсентьев
31.10.2016 в 16:57 |
-

Сосновоборск
08.01.2016 в 20:00 |
Смотреть еще комментарииЭтот плагин тоже не работает.
Не работает ни один lightbox и fancybox. Точнее, на моем ПК не работает, если загружает другой человек на ту же страницу - все отлично

У меня на одном сайте эти плагины работают, а на другом - нет. Не понимаю, почему...
Не могли бы Вы ссылку дать на этот плагин, хотя бы адрес. WordPress.org плагин Lightbox Plus Colorbox не находит - нет его на официальном сайте сейчас. И Ваша статья без ссылки на плагин полностью теряет свою полезность.
Выложил ссылку в статье, раньше он был в репозитории WordPress, так и не выкладывал ссылку на разработчика.
А можно не скриншот а полностью что добавлять нужно?
А то скриншот обрезает сверху, не видно всю строку!