Встроенный редактор Opencart - Summernote редкий отстой по функционалу и логике работы. Поэтому я его отключаю при любой возможности и перевожу на сторонние редакторы.
Содержание
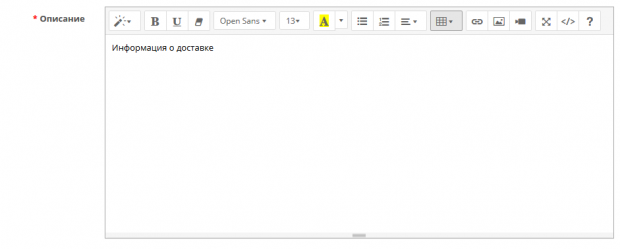
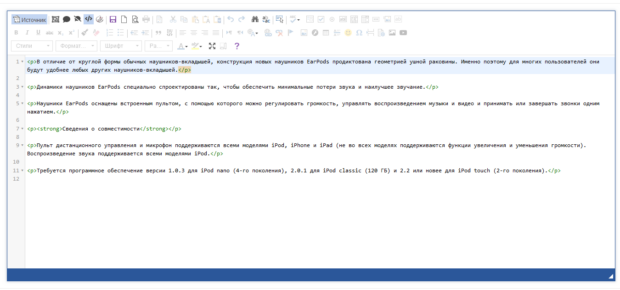
Как выглядит Summernote
В целом внешний вид его мне нравится - он минималистичный, вроде ничего лишнего, но всё что нужно там есть.
 Однако в Summernote столько несуразностей, что при первом удобном случае я рекомендую от него избавиться.
Однако в Summernote столько несуразностей, что при первом удобном случае я рекомендую от него избавиться.
Что меня реально бесит в нем:
- При добавлении скрипта Яндекс Карты - он его вырезает. В итоге нормально добавить схему проезда нет никакой возможности (iframe не в счет, там свои заморочки).
- Нельзя сохраниться в режиме исходного кода. То есть вы правите исходный код, нажали сохранить - а фик вам, не сохранилось ничего. Видите ли, нужно было сначала перейти в визуальный режим и лишь потом сохранять. Маразм.
- Функционал как ни крути скудноват, например, вставить таблицу можно, а удалить строку или столбец - нет.
- Не добавляет видео в адаптивном режиме, то есть на мобилке оно режется полями.
- Не поддерживает возможность вставки фото с указанием ALT, позиционированием и т.п.
- Невозможно добавить относительную ссылку, типа /link. Он ее автоматом коверкает в http:///link, то есть совершенно не к месту добавляет http:// - и приходится править код, а тут смотрите пункт 2
Поэтому я его поменял на Ckeditor.
Ckeditor - альтернатива Summernote
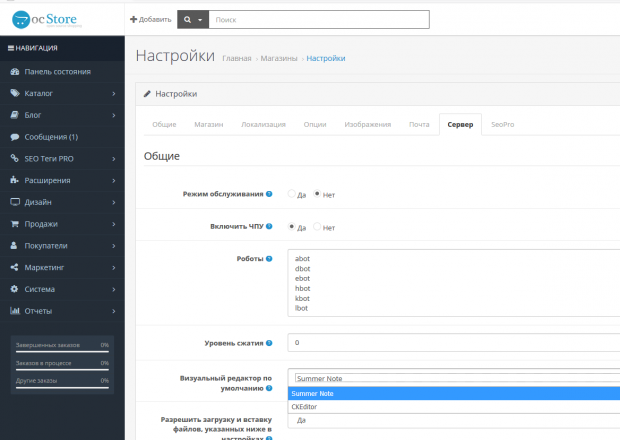
Opencart 2 и 3 позволяют переключаться между редакторами, которые установлены в системе. Это делается в настройках магазина во вкладке «Сервер».
Если у вас там нет такой переключалки, значит у вас еще не установлен дополнительный редактор.
Чтобы установить есть два пути:
- сложный и бесплатный: скачать Ckeditor с сайта https://ckeditor.com и попробовать его встроить в систему Opencart 3 (тот еще квест :whew:).
- простой и за деньги: купить или где-то скачать готовый модуль, в котором содержится тот же редактор с официального сайта, только готовый к установке на Opencart или Ocstore.
Я пошел по пути №2 и купил модуль тут https://liveopencart.ru/opencart-moduli-shablony/moduli/adminka/ckeditor-4-11-1-full
Установка заняла буквально две минуты:
- стандартно через установщик расширений загружается архив ZIP
- обновляются модификаторы
- выбирается Ckeditor в настройках магазина.
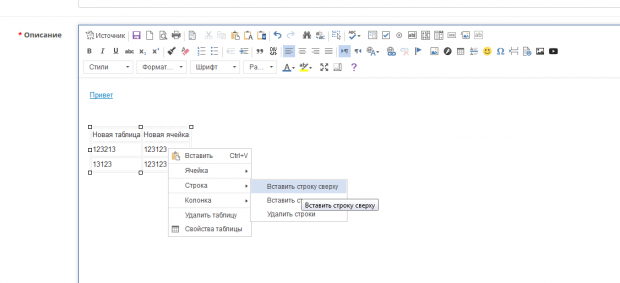
Как выглядит Ckeditor
Кнопочек в нем гораздо больше, хотя половина - и не нужна ИМХО. Однако много не мало, пусть будут, тем более, что в настройках модуля в файле /admin/view/javascript/ckeditor/config.js это все можно отредактировать.
Плюсы нового редактора очевидны:
- нормальная работа в исходном коде
- нормальная работа с таблицами
- нормальная работа с видео
- улучшенная вставка картинок
- удобная работа со ссылками и якорями и т.п.
В целом Ckeditor работает гораздо лучше Summernote.
Наибольший косяк Ckeditor в том, что Opencart 3 в целом плохо готов к работе с несколькими редакторами. Иначе на уровне кода разработчики бы это учитывали.
Говоря проще - 90% сторонних плагинов (например, «Revolution Slider», «Дополнительное описание в категориях», «Дополнительные вкладки товаров» и т.п.) не поддерживают сторонние редакторы и либо вообще не работают, либо выводят старые Summernote.
Решается проблема долгими переговорами с авторами всех этих модулей или вложением N денег.
Ещё более красивый исходный код
Если вы часто работаете в исходном коде, то важно сразу сделать две штуки:
- Сделать переносы текста в Ckeditor в исходном коде на новую строку.
Для этого надо добавить для административной части свой кусок CSS кода:.cke_source { white-space: pre-wrap !important; } - Добавить подсветку синтаксиса HTML элементов исходного кода Ckeditor.
Это делается сторонним плагином https://ckeditor.com/cke4/addon/codemirror
В итоге получаем красивый исходный код.
В готовом магазине на Opencart 3 я уже включил настроенный Ckeditor, так что при его покупке вы сэкономите не только на самом модуле, но и еще на его настройке.
Выводы и итоги
Summernote имеет смысл отключать еще до того, как он попьет много крови владельцам сайтов.
Когда я это понял, то стал искать готовые решения и нашел только модуль для редактора TinyMCE (не поддерживалась версия Opencart 3) и Ckeditor 4 (с поддержкой Opencart 3).
Установка модуля для Ckeditor простая, заняла минимум времени и в стандартных локациях (статьи, товары, категории, блог) - работает отлично.

















-

Екатерина
11.01.2020 в 13:17 |
-

Алексей

24.12.2019 в 20:58 |
-

Сергей Moytop
28.12.2019 в 12:13 |
Смотреть еще комментарииМой муж давно уже пользуется редактором Ckeditor, раньше для этих целей исспользовал Summernote, но потом перешел на Ckeditor и очень доволен его работой.
проще купить за копейки и не заморачиваться https://liveopencart.ru/opencart-moduli-shablony/moduli/adminka/ckeditor-4-11-1-full
да, я и купил