Рассмотрим установку счетчика Яндекс Метрика на сайт, чтобы получать статистику посещаемости. Ведь для любого сайта жизненно важно иметь установленный современный счетчик посещаемости, который не только отобразит количество зашедших посетителей, но и подскажет откуда они пришли, как долго пробыли на сайте и какие действия выполнили на нем.
Такая статистика позволяет определять наиболее эффективные каналы привлечения посетителей и работать с этими каналами наиболее тщательно. Для того, чтобы получать эту статистику достаточно установить счетчик Яндекса на сайт. Он называется Яндекс Метрика и бесплатен.
Чтобы установить код счетчика Яндекса в блоге на WordPress прежде всего нужно завести аккаунт в Яндексе и перейти в сервис метрики http://metrika.yandex.ru
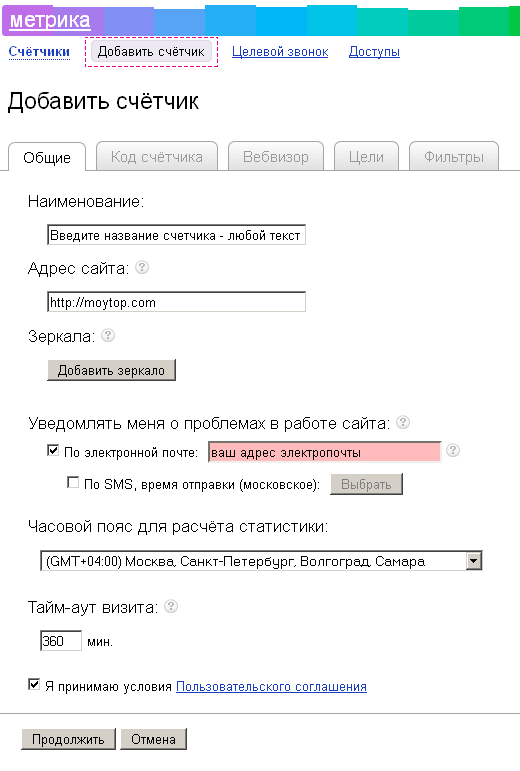
Здесь кликаем на верхний пункт меню «Добавить счетчик» и заполняем соответствующие настройки и поля.
Содержание
Как настроить метрику Яндекс
Важно изначально правильно настроить счетчик. От этого будет зависеть его функциональность и корректность работы. Правда, в 99% случаев будет достаточно установок по умолчанию, но все же лучше понимать, что делаешь, тогда работа с Метрикой будет более продуктивной.

Название счетчика.
В качестве названия счетчика можно использовать любой произвольный текст, оптимально – просто доменное имя. Адрес сайта – это понятное дело ссылка на ваш блог.
Зеркала.
Зеркало - это когда один и тот же сайт может открываться минимум по двум адресам, например, «www.вашсайт» и просто «вашсайт». Это нехорошо: для поисковиков это все-таки 2 разных сайта со всеми вытекающими последствиями. Оптимальное решение проблемы – настройка редиректа [как это сделать описано в отдельной статье].
Если у вас сайт доступен по разным адресам, укажите здесь все эти домены.
Уведомлять о проблемах в работе сайта.
Я рекомендую устанавливать этот флажок, чтобы оценить качество работы хостера. Если сайт будет недоступен для поискового робота, вам сразу же придет уведомление. Почты в данном случае, на мой взгляд, более чем достаточно.
Если таких уведомлений не более 1-2 в месяц, то это еще терпимо. Но если сайт бывает недоступен 5-10 раз за месяц, то это повод менять хостера.
Часовой пояс.
Тут все очевидно, просто выставьте актуальный часовой пояс.
Тайм-аут визита.
К вам на сайт зашел посетитель, он открыл страницу и потом стал бездействовать (например, ушел на обед). Если через час он вернется, то по умолчанию система посчитает такой визит повторным от данного посетителя.
Если, к примеру, для каталога товаров или услуг это актуально (человек действительно может обращаться на такие сайты за новыми товарами и ценами), то для блога мне кажется более правильным увеличить это значение, так как я сам иногда читаю статьи на блогах более одного-двух часов.
При этом общее количество зафиксированных визитов уменьшится, но время, проведенное одним посетителем на сайте увеличится (что хорошо для SEO), да и статистика получится более корректной. Поэтому я выставляю максимальное значение = 360 минут (6 часов).
Получаем код счетчика Яндекс
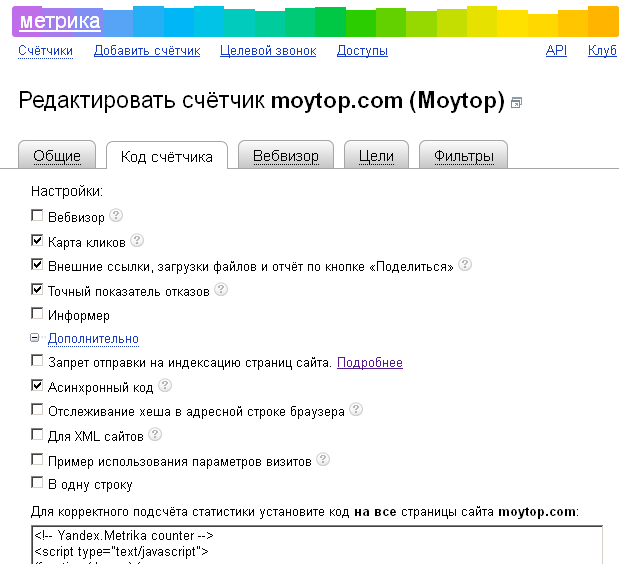
На следующей странице можно получить код Яндекс.Метрики, который и нужно будет впоследствии добавить на сайт. Но прежде чем размещать код, в него тоже можно внести некоторые изменения.

Вебвизор.
Это механизм визуального слежения за действиями пользователя на определенных страницах сайта. Обычно применяется для глубокого изучения поведения посетитетелей. По умолчанию выключен, но я рекомендую его обязательно включить.
Например, если вы предлагаете услуги или товары, и вам настолько важен каждый клиент, что вы готовы следить за каждым его шагом по всему вашему сайту или по его каким-то конкретным зонам.
Карта кликов.
Прикольная визуальная отображение самых «горячих» точек любой страницы сайта. Не помешает.
Внешние ссылки.
Фиксируются переход пользователей с сайта по внешним ссылкам, а также использование кнопки от Яндекса «Поделиться» и загрузки файлов.
Пусть будет.
Точный показатель отказов.
Новинка от Яндекса 2011 года выпуска. Установка этой галочки означает, что отказом (сайт не понравился или не подошел человеку) – будет считаться не прочтение лишь одной страницы, а только поспешный уход посетителя с сайта в течение 15 секунд, ведь зачастую многие и читают на сайте всего лишь одну страницу, например, контакты.
Полезная фишка, так как позволяет уменьшить показатель отказов. Лучше не выключать.
Информер.
Я обычно отключаю «Информер» - это небольшая кнопка Яндекса. Имеет смысл ставить, только если вы хотите открыть свою статистику, например, для рекламодателя в блог.
Дополнительные параметры не меняем – оставляем как есть.
Остальные вкладки – фильтры и цели тоже можно будет отредактировать при необходимости позднее.
Добавляем код Метрики в блог на WordPress
Сейчас нужно добавить скопированный код на все страницы блога. Для этого совсем необязательно добавлять его вручную в каждую статью, достаточно вставить его один раз в шаблон, который генерирует страницы блога, и код автоматически будет добавляться на каждую страницу сайта, в том числе в новые статьи.
1 Для начала копируем в Яндекс Метрике получившийся код в буфер обмена, выделив его и нажав CTRL+C.
2 Затем открываем FTP клиент, например, FileZilla, вводим ftp-адрес сайта, логин и пароль для ftp-доступа и перед вами откроется весь список файлов, из которых, собственно, и состоит сайт. Если не знаете как именно пользоваться FTP, то смотрите вот эту статью.
3 Далее нужно открыть каталог с текущей темой в папке /wp-content/themes/, например, в моем случае она называется /wp-content/themes/moytop, в вашем может называться как-то по-другому.
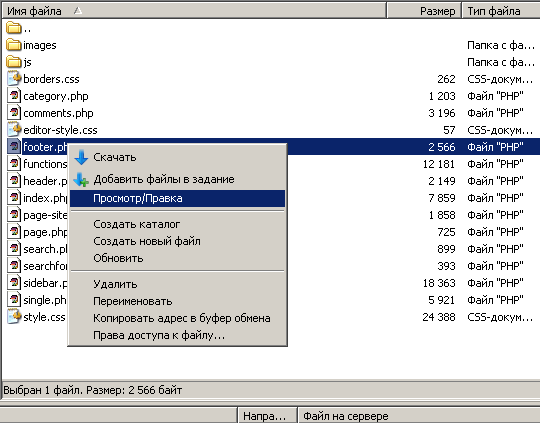
Среди списка файлов находим footer.php и отправляем его на редактирование.

Вставляем скопированный код в самый конец файла перед закрывающим тегом </body>.
4 Проверяем работу счетчика.
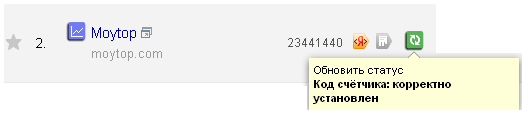
Для этого опять заходим в общий список счетчиков и обновляем статус конкретного счетчика (если у вас их несколько). Он должен стать зеленым, как тут:

Поздравляю, вы установили счетчик Яндекс Метрики на свой сайт.
Подпишитесь на рассылку и вы не пропустите выход свежих материалов.