Не знаю, как у вас, но у меня стандартные смайлы в блоге после перехода на версию WordPress 4.2.1 уменьшились до мелкого размера и стали плохо читаемы. Сейчас расскажу, как поправить.
Воду лить не буду, тем более, что решение простое.
1Заходите на сайт под FTP.
Если не знаете как это сделать, вот статья: «Как зайти на сайт под FTP»
2Идете в папку /wp-includes/и находите файл formatting.php.
Открываете его в редакторе.
3Ищете параметры в картинках смайлов:
style="height: 1em; max-height: 1em;" и удаляете этот текст.
Смотрите скриншот:
![]()
Внимание! У меня в файле было 3 таких параметра, ответственных за размер смайлов в новом WordPress.
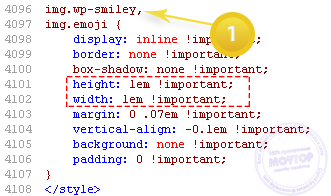
4В этом же файле ищите css-класс: img.wp-smiley.
В нем удаляйте строки-ограничения по высоте и ширине:
height: 1em !important;
width: 1em !important;
Вот так:

То, что в красном прямоугольнике - удалить. Все, обновляйте страницу.
Важное дополнение! Оказалось, что при обновлении WordPress до новых версий, например, 4.2.1-4.2.3 автоматически перезаписываются файлы в папке WP-INCLUDES и смайлы уменьшаются в размерах опять.
Поэтому я также рекомендую сделать следующее: в стили CSS вашей темы (файл style.css в папке с темой), добавьте в конец вот этот класс:
img.wp-smiley {
width: 20px !important;
height: 20px !important;
max-height: 20px !important;
}
В результате даже если ваши файлы перезапишутся, все равно смайлам будет принудительно выставлен нужный размер.
5Установите плагин из репозитория Disable Emojis
Он бесплатный, не имеет настроек и призван убрать новые смайлы Emoji, которые пришли в Вордпресс 4.2
Хотите поблагодарить - голосуйте на статью 












-

Александр
25.03.2018 в 15:35 |
-

Нина
17.08.2017 в 20:36 |
-

Никита
10.06.2015 в 23:56 |
-

Ольга
06.05.2015 в 22:58 |
Смотреть еще комментарииСделал все как у вас написано.
У меня после этого смайлы стали огромные, на всю страницу.
Что я делаю не так?
Спасибо огромное!!!!!! Вы, наверное, единственный на просторах Интернета кто написал наконец про файл formatting.php, где я наконец-то нашла эти проклятые строки для wp-smiley: height: 1em !important; width: 1em !important и удалила их!!! У меня были заменены стандартные смайлики на колобки, все было прекрасно. Но при добавлении комментария размер смайлика невообразимо уменьшался и само изображение сильно искажалось (становилось непропорциональным). При просмотре кода было понятно, что нужно найти стиль img.wp-smiley и внести туда исправления. Но не тут то было, я пересмотрела все возможные файлы, где он мог быть, с нулевым результатом. Пересмотрела огромную кучу сайтов по данной теме, ответа не было. Уже почти смирилась... На Ваш сайт вышла совершенно случайно по запросу - "wordpress где найти файлы img.wp-smiley". Ни на одном из просмотренных сайтов не было упоминания про formatting.php. Ура!
Спасибо большое)
Спасибо, все получилось!