Жили - не тужили и тут Google опять огорошил веб-сообщество: используйте современные форматы изображений. А разве JPG или PNG уже не катят?
Да, увы, с точки зрения Google нужно использовать новые форматы, такие как Webp, которые при том же качестве занимают в несколько раз меньше места, а значит, быстрее грузятся и меньше жрут трафика. Итак, Webp что за формат и самое главное, как его включить на своём сайте.
 Сам формат Webp продвигается Google уже лет 10, но только сейчас, с момента появления его в качестве важного параметра для оптимизации скорости загрузки сайта, он стал активно внедряться в сайты и просмотрщики, а до этого его толком и просмотреть-то было нечем.
Сам формат Webp продвигается Google уже лет 10, но только сейчас, с момента появления его в качестве важного параметра для оптимизации скорости загрузки сайта, он стал активно внедряться в сайты и просмотрщики, а до этого его толком и просмотреть-то было нечем.
Кратко о чем статья:
⭐⭐⭐⭐⭐ WebP что за формат и как включить его на сайте WordPress. Уменьшение размера в несколько раз. Новый формат Webp от Google.
Содержание
Есть ли эффект от Webp?
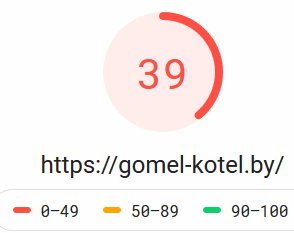
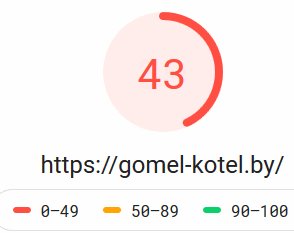
Да, на личном опыте скажу, что эффект от применения формата Webp на сайте очевиден.
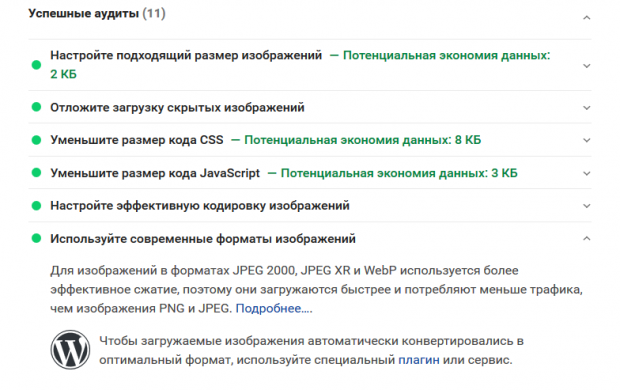
Google Page Speed убирает ошибку про современные форматы изображений.
Да и сайт грузится быстрее (особенно заметно на мобильном интернете когда много тяжелых картинок). Но даже если картинок всего 4, то всё равно несколько дополнительных баллов в Google Page Speed можно получить.
Внешне я сколько не смотрел никакого ухудшения качества при использовании Webp не заметил.
Попробуйте найти разницу:
Причем JPG был хорошо сжат в Photoshop и занимал всего около 200Кб, без дополнительного сжатия насколько я помню около 400Кб, а png этой же картинки - 1.3 М.
Если ужимать в сервисе tinypng.com - то исходный jpg занимал около 185Кб, но качество падало прямо ощутимо заметно, особенно красных оттенков.
Короче, я думал, что ужал по-максимуму.
Но Webp ужал еще в 2 раза!
Проблемы Webp
- Не все браузеры поддерживают Webp (Safari и IE не поддерживают этот формат).
- Нет возможности загрузить Webp в WordPress или Opencart напрямую в интерфейсе CMS.
- Стандартные просмотрщики в компьютере обычно не воспринимают формат *.webp и отказываются просматривать картинки в нем, приходиться пользоваться сторонними решениями, благо это несложно сделать (смотрите ниже).
- По отзывам многих специалистов этот формат уже устарел и есть более прогрессивные алгоритмы сжатия, однако Google продвигает в первую очередь именно его.
Как задействовать Webp в WordPress
Вручную конвертить и потом заливать файлы webp в WordPress не получится - получите ошибку «Извините, этот тип файла недопустим по соображениям безопасности».
В новом WordPress с 5.8 уже поддерживается Вебп на уровне медиагалереи! 
Да и радости перелопачивать сотни картинок особенной нет.
Поэтому я остановился на плагинах для автоматического конвертирования Jpg и Png в Webp для WordPress:
- плагин Converter for Media (лучший, просто раньше не знал его и писал статью под Webp Express).
- плагин Webp Express (уже редко использую, там где не работает Converter for Media)
Как настроить Webp Express
- Устанавливаем как обычный плагин WordPress.
- Переходим в Настройки - Webp Express
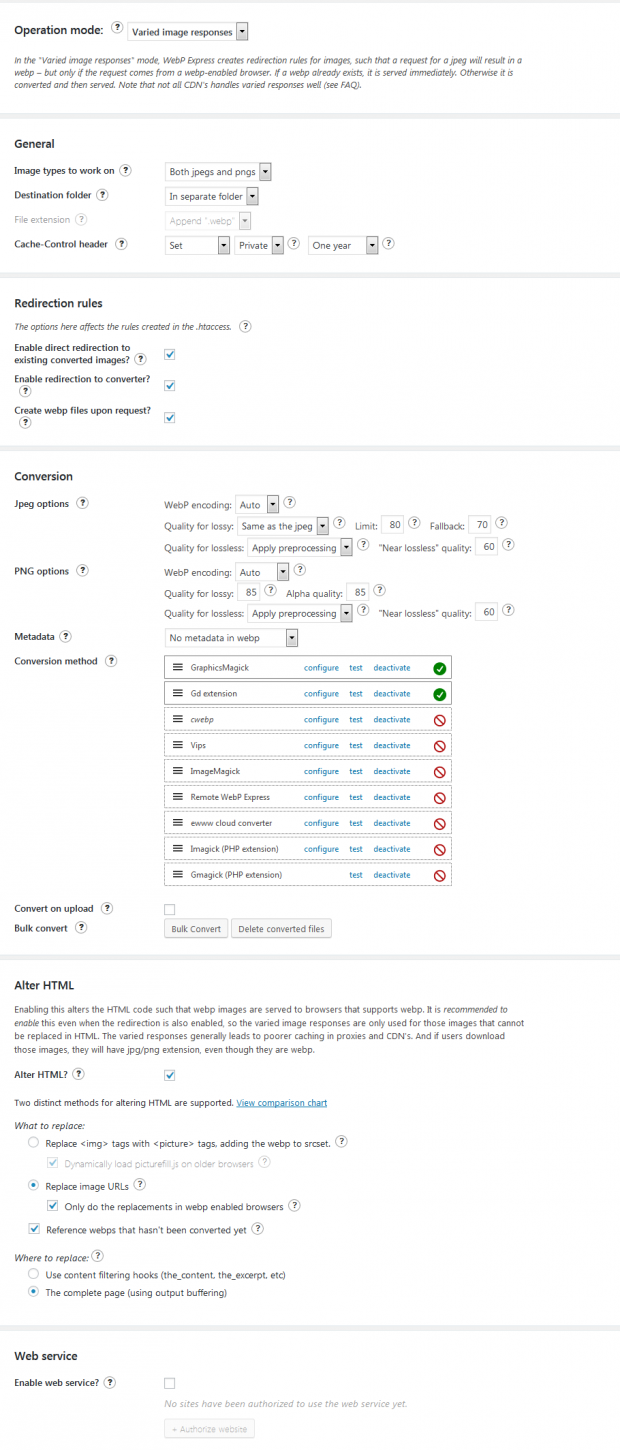
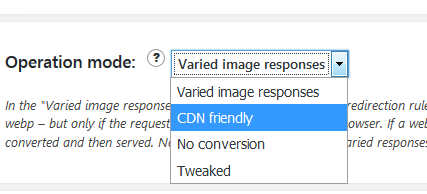
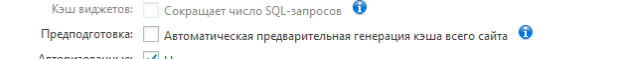
- Я использую примерно такие настройки:
Наиболее важные пункты, на которые нужно обратить основное внимание:
Conversion method - хотя бы один флажок должен быть.
Если нету ни одного зеленого флажка, а все красные, то пишите хостеру. Если не реагирует - меняйте хостера (вот лидеры хостинга лично для меня).
Именно по этой причине у меня не получилось прямо сейчас поставить использовать Webp Express на своем собственном блоге, так как на моем дешевом VPS (читайте как я купил сервер за 1000р в месяц) просто нет нужных библиотек и придется вникать и как-то ставить их.
Впрочем, в ближайший месяц я думаю, что найду время и переведу блог на Webp, а пока что перевел на этот формат своих клиентов по СЕО продвижению.
Alter HTML - поставить галку, иначе у меня не работало.
И выбрать по возможности первый режим «Replace <img> tags with <picture> tags, adding the webp to srcset» и посмотреть на сайте - если всё ок, то его и оставляйте.
Если не сработало и показываются старые картинки в форматах jpg или png, а не webp - то включите второй режим, «Replace image URLs» и обязательно поставьте ниже галку «Only do the replacements in webp enabled browsers», иначе картинки не будут показываться в iPhone и т.п.
В этом режиме у меня заработал Webp на всех без исключениях шаблонах, включая подгрузку картинок из CSS и JS. Но идеальный вариант - если на вашем сайте все картинки переведутся именно в первом режиме.
Convert on upload - имеет смысл снять галку чтобы не тупило при загрузке картинок на сайт.
Cache-Control header - я ставлю 1 год.
WebP express + Fastest Cache
Я использую плагины кеширования во всех проектах, которые продвигаю, особенно мне нравится именно Fastest Cache.
Но при включении изображений в формате Webp на сайте всё равно показывались закешированные старые картинки.
Итак, что нужно сделать:
Я проверил на нескольких сайтах - работает и кэш и вебп картинки.
Чем просмотреть формат Webp на компьютере
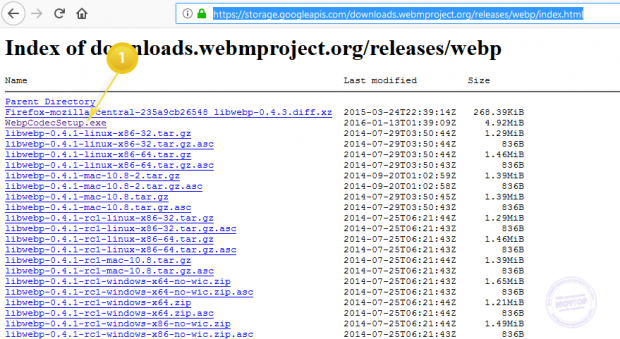
Чтобы смотреть стандартными средствами Windows (например, через просмотрщик картинок) - поставьте кодек WebpCodecSetup.exe от Google вот тут https://storage.googleapis.com/downloads.webmproject.org/releases/webp/index.html
Как еще один вариант - скачать FastStone или XnView с поддержкой формата webp.
Выводы и итоги
Webp формат - действительно позволяет сделать картинки меньше в несколько раз, причем визуально изменения в качестве незаметны.
Конвертировать все картинки в webp автоматически - наиболее удобно, чем обрабатывать заранее картинки до загрузки на сайт. Потому что ни WordPress, ни тот же Opencart вообще не поддерживают загрузку в интерфейсе webp формата.
Да и просмотр файлов с расширением Webp на компьютере пока еще нестандартная задача, требующая сторонних программ и расширений.
А вот использование автоматических плагинов типа WebP Express и Converter for Media - супер удобная вещь!
Успехов в бизнесе!


















-

Кирилл
14.02.2023 в 11:51 |
-

Сергей Moytop
15.02.2023 в 11:55 |
-

Kissmyass
01.02.2022 в 12:15 |
-

Сергей Moytop
01.02.2022 в 12:23 |
-

Дмитрий
12.06.2020 в 11:29 |
-

Сергей Moytop
12.06.2020 в 12:12 |
-

Юрий
18.11.2019 в 18:26 |
-

Виктория
18.09.2019 в 17:04 |
-

Сергей Moytop
18.09.2019 в 20:30 |
-

Сергей Moytop
21.09.2019 в 14:01 |
-

Виктория
25.09.2019 в 15:20 |
-

Сергей Moytop
25.09.2019 в 15:43 |
Смотреть еще комментарииУ WebP есть такой нюанс - не все браузеры его поддерживают.
К примеру, некоторые версии iOS Safari, обычный Safari, IE - не поддерживают WebP.
https://caniuse.com/#feat=webp
Поэтому надо хранить всегда как минимум две версии каждой картинки. Webp (для браузеров с поддержкой WebP) и исходную карти
И отдавать нужную версию в зависимости от браузера.
А исходную картинку надо при этом еще и оптимизировать/сжимать - чтобы даже для браузеров без поддержки WebP картинки отдавались оптимизированными (более легкими по весу) - это еще третья! версия файла.
У сервиса optipic я недавно заметил новый функционал, в который это все уже заложено в коробку.
https://optipic.io/ru/webp/wordpress/
Можно даже подключить все так, чтобы урлы картинок не менялись (они остаются точно такими же и выглядят как внутренние url на моем сайте). Но на самом деле они подгружаются через их систему с автоматическим сжатием, конвертацией в webp и распознаванием поддержки webp.
Получается совсем все просто и красиво, да и недорого))
optipic.io - платный сервис, с учетом бесплатных плагинов под WordPress, которые естественно отдают нужную версию фотки в зависимости от браузера, смысла в нем нет.
Статейка уже устарела, но автору на это по йух
что именно устарело? что webp не нужно применять?
Как быть с Яблочниками, если их браузеры не поддерживают WEBP? Это же потеря части трафика, в моем случае около 5% - существенно.
Да, поэтому плагин НЕ удаляет оригинальные фотки, а создает новые в WEBP и показывает их только тем браузерам, которые поддерживают.
В итоге в Safari посетители видят JPG или PNG, а В Firefox или Chrome - webp.
Естественно, после применения вебп плагина рекомендуется сбросить кеши и протестировать сайт во всех устройствах и режимах, вдруг в настройках что-то забыли указать.
Чего только не придумает Гугл чтоб содрать с трудящихся))
Добрый день! Спасибо за информацию! Очень полезная статья, хорошо, что есть такой полезный плагин для Вордпресса, вот только действительно жалко, что такие картинки не применимы к плагину Faster Cache, а к плагину YOST применимы ли? На сколько я знаю в пакете Yost тоже есть функция кеширования сайта.
Добрый, я нашел способ подружить Fastest Cache и Webp Express, проверил несколько дней - вроде всё ок, завтра обновлю статью.
Обновил - попробуйте так как в разделе "WebP + Fastest Cache"
У меня на всех сайтах работает.
Спасибо! Я попробовала. Но почемуто после установки плагина и настроек у меня пропали все картинки на странице, что делаю не так? :(
А в Consersion Metod http://prntscr.com/paraou есть хоть один зеленый флажок?
Если нету, то не сможете использовать webp на этом хостинге. Нужно писать провайдеру.
Если есть, тогда проверьте пункт ALTER HTML: сначала выбрать первый вариант, проверить, потом второй.
Если ничего не поможет, то или искать другой плагин или писать в техподдержку этого плагина.