Для достижения высоких позиций в поиске нужно, чтобы сервис Google Page Speed оценил скорость вашего сайта как высокую 
Я замечал, что именно скорость сайта в Гугл имеет решающее значение при прочих равных основных факторах, типа внешних ссылок, внутренней оптимизации и возраста домена.
Поэтому для нормального SEO это очень важный этап, который нужно сделать после создания сайта.
Ну а начинаем мы с проверки текущих значений.
Содержание
Проверяем скорость загрузки сайта в Google Page Speed
На ваш личный взгляд ваш сайт может летать, но это еще ни о чем не говорит для Гугла.
У него свои критерии проверки скорости сайта, поэтому идем сюда https://developers.google.com/speed/pagespeed/insights/
Вводим адрес сайта и жмем проверить.
Адрес вводите с http или https и при этом убедитесь, что сайт включен в нормальном режиме (не в режиме обслуживания), а robots.txt разрешает индексацию всех важных элементов сайта.
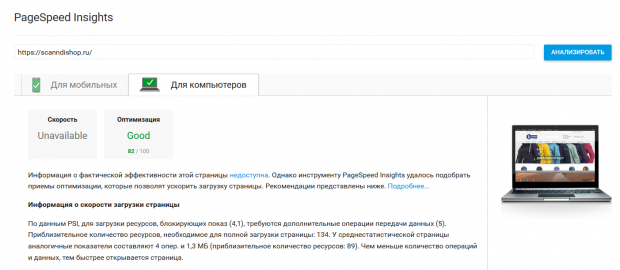
Чем ближе результат к 100 баллам тем лучше 
Нормой считается 60 баллов и выше.
Если у вас больше - отлично.
То есть если ваш результат 80 баллов, то дергаться и пытаться любыми способами сделать 100 - не слишком благодарное занятие, тем более что банальная установка Яндекс Метрики у вас сожрет 10-15 баллов 
Так что если у вас 60-80 баллов и выше, то не переживайте, а радуйтесь: большинство проектов имеет 10-20 баллов до оптимизации скорости загрузки.
Я лично считаю, что для проектов с большим функционалом даже 50 баллов по Google Page Speed - вполне приемлемо.
Ну а если у вас меньше 50-60 баллов, то стоит серьезно задуматься об оптимизации скорости сайта под Гугл.
Я начну с самых простых способов и закончу сложными 
Включить сжатие
Самый простой способ ускорения загрузки сайта для Гугла - это включить GZIP сжатие. Это специальный механизм архивирования данных "на лету", который поддерживается 99,99% хостеров.
Если ваш хостер не поддерживает его, то меняйте хостера (кого могу рекомендовать).
Кстати, включить GZIP сжатие в WordPress можно с помощью плагина кэширования WP Fastest Cache
Если не хотите ставить плагины, то можете модифицировать данные прямо в файле .htaccess, который лежит в корневой папке сайта (как попасть туда по FTP).
Добавьте туда код, который формируют эти плагины. В конце статьи я выложу эти коды полностью из своих сайтов, чтобы кусками не выкладывать тут в каждом пункте, а то запутаетесь.
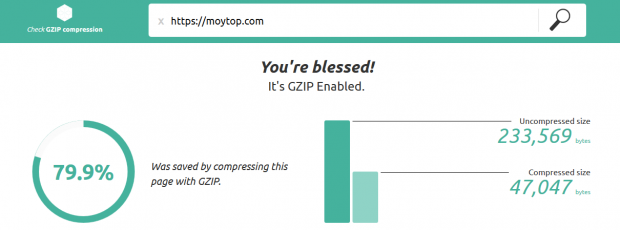
Проверить GZIP сжатие можно тут https://www.giftofspeed.com/gzip-test/
Должно быть так:
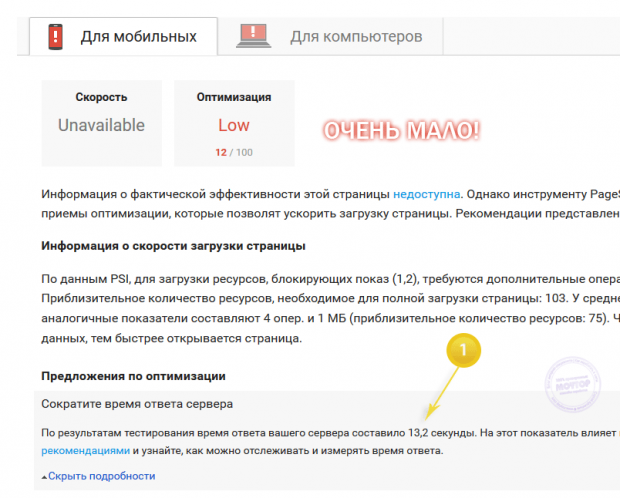
Сократите время ответа сервера
Зависит от серверов вашего хостера, их загруженности и прожорливости вашего проекта.
Иногда только один этот показатель может свести на нет все ваши усилия по SEO оптимизации проекта.
Важно проверить этот параметр скорости сайта по Google Page Speed в разное время дня или ночи - вполне возможно в данный момент сервер хостера просто перегружен запросами.
Если в другие часы будет все в основном хорошо, то на эпизодическую разовую загруженность можно до поры до времени не обращать внимания.
Если этот показатель стабильно плохой, то имеет смысл:
- поставить модули кэширования (я их рекомендую ставить каждому проекту в любом случае!), чтобы снизить нагрузку на слабый хостинг и время формирования страниц сайта.
- задуматься о смене хостера на того, у которого максимально быстрый хостинг или просто переходите на VPS-сервер. Этого обычно хватает в большинстве случаев для развивающихся проектов.
- если есть лишняя копеечка, то закажите услугу CDN сервера вот тут (скидка 20% по промокоду "moytop"). Это даст весьма стабильную и быструю работу сайта.
- самый сложный путь - это внутренняя оптимизация скриптов сайта (вплоть до полной переделки всего сайта). Это рекомендую делать в последнюю очередь, так как это очень затратно.
Важный момент!
Сама по себе смена хостера вам ничего не даст в плане прироста Google Page Speed.
Клиент по своим причинам переехал с обычного хостинга на более производительный облачный - я провел эксперимент и никакого изменения в Пейдж Спид не обнаружилось совсем. То есть работа по улучшению скорости сайта - это работа над внутренним содержимым сайта, а не просто увеличение "железных" мощностей.
Только если хостинг является узким местом для нагруженного сайта (как в писал выше - время ответа сервера, отсутствие каких-то важных для оптимизации служб и т.п.) - в этом случае переезд на новый хостинг будет оправдан, читайте как выбрать хостинг.
Используйте кеш браузера
Тоже несложный способ быстро повысить показатель в Google Page Speed.
Также как и в случае с GZIP сжатием решается через добавление кода в htaccess. Вы можете добавить его вручную или с помощью все тех же плагинов кэширования.
В конце статьи я приведу весь код целиком, сможете скопировать и попробовать добавить к себе в файл вручную через FTP.
А лучше пользуйтесь проверенными плагинами, которые я уже предлагал выше.
Оптимизируйте изображения
Самый выгодный способ оптимизации, который легко может сделать каждый своими руками.
Задача - уменьшить качество картинок на сайте, чтобы они занимали меньше места и быстрее грузились.
Сделать это разумнее всего через сам Гугл Пейдж Спид.
Но придется делать это вручную, то есть придется повозиться!
Я больше года ищу нормальную программу, которая может автоматически ужимать по алгоритму Гугла картинки и сохранять структуру папок.
Увы, такой программы я не нашел. Пересмотрел всякие просмотрщики типа XnView, Infran, программы типа Caesium, FileOptimizer, Imbatch, ImageOptim, сервисы вроде TinyPng и т.п. - автоматизации нет.
Если кто знает такую программу - напишите в комментах.
Основные требования:
- сжатие по алгоритму Google (чтобы после загрузки готовых картинок они соответствовали требованиям Гугла по скорости загрузки)
- минимальные потери качества
- работа с сохранением структуры папок
- удаление метаданных и т.п. мусора.
- автоматическое определение входного и выходного формата
Ну а пока программы нет, то придется делать это "ручками".
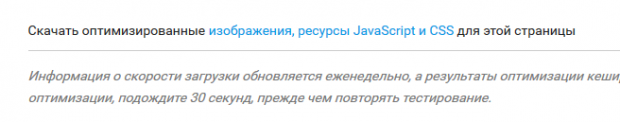
Сам Google Page Speed внизу дает ссылку на скачивание уже оптимизированных файлов.
Качаем и распаковываем.
А затем долго и муторно меняем файлы через FTP на сайте, заменяя старую версию на новую.
PNG - качество остается весьма хорошее, почти как в оригинале, а размер уменьшается в 2-3 раза. Так что если у вас много PNG файлов, то будет очень большая экономия.
Выхода нет, чтобы получить высокую скорость сайта в Гугл придется пожертвовать качеством некоторых картинок.
Обновление!
Выход есть - читайте про формат Webp как его использовать на сайте в пару кликов и получить высокую скорость по картинкам 
Сократите CSS + HTML + JS
В данном случае Google Page Speed по аналогии с картинками просит вас выкинуть из файлов верстки, скриптов и кода страниц все лишнее - пробелы, комментарии и т.п.
Чтобы сами файл стали меньше "весить" и быстрее стала скорость загрузки сайта.
При использовании плагинов кэширования - это всё делается автоматически "на лету". Это наиболее удобный способ, так как не меняет ваш код, а создаёт отдельные - минифицированные файлы CSS и HTML, которые и подсовывает Гуглу и все счастливы.
Если минифицировать файлы в каком-то сервисе, то имейте ввиду, что потом какие-то изменения в таких урезанных файлах будет сделать проблематично.
Скачать уменьшенные файлы "от Гугла" можно там же где и картинки - они в одном архиве будут.
А вот перезаливать ими оригинальные файлы - сами решайте, в любом случае сохраните бекап старых файлов.
Оптимизируйте загрузку видимого контента
В большинстве случаев вы ничего с этим сделать не сможете, разве что переделать сайт заново.
Поэтому я бы постарался тут особенно не заморачиваться и заняться другими факторами скорости сайта в Гугл.
Удалите код JavaScript и CSS
Гугл рекомендует удалять "лишний" по его мнению код скриптов, блокирующий отображение верхней части страницы.
Сложный пункт, который требует знаний и практики.
Вы, конечно, можете добавить возле загрузки каждого JS файла тег async или же поставить скрипт от Гугл для extsrc=, но по моим наблюдениям в 90% это или ничего не дает, или ломает сайт!
Нужен спец по JavaScript, который перетряхнет весь сайт и проанализирует все скрипты, чтобы они могли грузиться асинхронно и при этом не повредился никакой функционал.
А так как в том же WordPress обычно 9 из 10 скриптов - это внешние плагины, то там вы вряд ли что-то сделаете, так как они грузятся из своих папок и обновляются по 3 раза на неделю.
И ваши сделанные изменения банально затрутся.
Так что тут я могу рекомендовать:
- не тратить время на самостоятельный разбор этого хлама и сразу нанять специалиста на бирже фриланса, дешевле всего на Kwork , ну а если проект посложнее, то на других биржах можете поискать.
- по возможности просто отключить/удалить уже ненужные или неиспользуемые плагины. Например в своем блоге, когда я писал эту статью, то обнаружил в скриптах плагин, которым не пользуюсь уже несколько лет, просто забыл про него - а он висит и жрет скорость загрузки сайта в Гугл.
Посмотрите, может и вы что-то забыли? Или чем-то не пользуетесь? Тогда отключайте.
Код для htaccess
Как и обещал, вот код, который формируется плагинами кэширования, но который можно добавить самому в файл .htaccess, который находится в корне сайта.
Какой-то из этих двух вариантов наверняка подойдет.
На всякий случай оставляю файл с кодом в формате txt, чтобы символы не затерлись, а то мало ли что может быть.
Нужно взять один из кодов и добавить в самое начало вашего файла .htaccess.
Обновить страницу и отправить на повторную проверку скорости загрузки сайта Google Page Speed.
Выводы и итоги
Итак, чтобы увеличить скорость сайта в Гугл проще всего:
- установить и настроить плагины кэширования (включить в них все сжатия, сокращения и т.п.)
- установить и настроить плагины для автоматического преобразования в Webp
- если хостинг мешает загрузке, то выбрать наиболее быстрого хостера или заплатить за CDN сервис
- отключить неиспользуемые плагины и скрипты
- заказать эту услугу на Кворке всего за 500 росс. рублей
Позиции заметно укрепляются, по крайней мере вы исключите этот фактор из тех, которые тормозят рост сайта в поиске.
Плюс высокая скорость сайта в целом даёт дополнительный прирост конверсии, ведь посетители быстрее получают нужную информацию.



















-

Михаил
04.02.2021 в 12:20 |
-

Сергей Moytop
04.02.2021 в 13:30 |
-

Макс
31.08.2019 в 14:18 |
Смотреть еще комментарииНу а пока программы нет, то придется делать это "ручками". - рыдаю...
для оптимизации jpeg файлов в текущей папке надо в консоли в нужной папке запустить
jpegoptim --strip-all --all-progressive -ptm85 *.jpg
В том же WP или Opencart таких папок может быть 10000, каждую ручками обрабатывать?
Если бы можно было массово обработать и сжать все файлы во всех подпапках сразу в каком-то удобном интерфейсе, а не в консоли - это было бы хорошо.
Я к хостингу все же подключил CDN как в статье описывалось и прошла моя головная боль со скоростью. Своя CDN сеть ( сервера в 31 стране), кеш статики и динамики, минификация js\css и кешируемого html, оптимизация всех типов картинок + всякие защиты сайта и много другое, поэтому могу рекомендовать, проверено лично.