Ускорение сайта на WordPress это распространенный головняк очень многих владельцев и сеошников. Сайты стали очень сложными. Когда вы только устанаваливаете демо-версию того же WordPress, то всё очень шустренько и нигде нет намека на тормоза.
Но вот в проект добавляется «джентельменский набор» плагинов, вроде SEO метатегов, карты сайта, защита от взлома, антиспам, формы обратной связи, шорткоды и т.п.
Я уже не говорю о перенавороченных шаблонах, которые пронизаны JS, AJAX, визуальными конструкторами и другой кучей нужного и ненужного функционала. А тут еще первые посетители из поиска или рекламы приходят и грузят его запросами.
И сайт начинает тупить 
Содержание
Как решить проблемы ускорением сайта
Я вижу три пути как увеличить скорость работы сайта на WordPress.
Тупиковый
Банально докупать всё более и более производительный хостинг. Типа много нагрузки - много мощности. Но это не лучший вариант, потому что свои серверы и их поддержка стоят больших денег (сотни долларов в месяц). Это вотчина крупных проектов с огромной посещаемостью.
Поэтому если вам хостер пишет, типа «У вас превышение нагрузки», то не нужно торопиться открывать кошелек и оплачивать очередной более дорогой тариф.
Я лично наблюдал ситуацию у известного хостера, который доказывал моему клиенту, что его сайт настолько много жрет ресурсов (при посещаемость 10 человек в день), что ему нужно купить супер пупер VIP тариф.
При этом лепил что-то очень умное про «длинные sql запросы» и про «лимит процесорного времени», что если бы это не был готовый сайт, на котором я успешно продвинул более 30 проектов, я бы может и поверил (смотрите готовый сайт визитка на WordPress).
А в этом случае дело решилось очень просто: я убедил клиента просто попробовать другой хостинг. Он перенес туда свой сайт и уже больше года всё летает за ту же цену и без нелепых претензий со стороны хостера (смотрите проверенных хостеров, которые работают стабильно и без особых проблем).
Иногда, конечно, без увеличения тарифа не обойтись, но сначала нужно попробовать другие пути.
Сложный
Начать оптимизировать запросы к базе данных, загрузку скриптов и стилей, изображения и т.п. Штука прикольная и полезная в любом случае, но очень сложная в реализации.
Я заказывал оптимизацию загрузки разных сайтов несколько раз у вполне квалифицированных специалистов и каждый раз наблюдал такую картину: до начала работ они уверенно заявляли, что после их работы сайт будет летать, однако дело всегда заканчивалось пшиком и никаких 99 попугаев в Google Page Speed не было и близко 
Я понял, что никто не будет перетряхивать ваш сайт по байтикам, чтобы сделать из него супер конфетку.
Это просто нерационально.
Максимум уберут очевидные огрехи и поставят плагин кэша (который вы и сами можете поставить на WP за пару минут - ниже читайте как это сделать), да и то не факт.
Так что если увидели, что сайт на WordPress начал тормозить, то не спешите кидаться на биржу фриланса с просьбой: «помогите ускорить сайт!». Несмотря на кучу предложений и уверений, что всё будет тип-топ, по моим наблюдениям это просто потерянные деньги.
Проще или вообще переделать сайт на новом быстром шаблоне, или установить самому плагины кэширования.
Кэширование
С этого варианта и нужно начинать любому владельцу сайта, он простой, не несет никаких рисков в плане «поломать сайт», даёт очевидное ускорение работы сайта и снижение нагрузки на хостинг.
По моим наблюдениям около 50% сайтов на WordPress используют этот путь, а остальные 50% по каким-то причинам забивают и могут тормозить, особенно в моменты пиковой нагрузки.
В этом случае нагрузка с сайта снимается почти полностью, потому что вместо кучи запросов на загрузку тех или иных элементов страницы - формируется и отдается одна кеширования версия сайта, естественно при минимуме ресурсов хостинга и максимуме скорости.
Заодно проведите ревизию всех плагинов, которые установлены в вордпресе, и подумайте, реально вам они все нужны, или от каких-то можно безболезненно избавиться.
И внедряйте кэш!
Плагин кэширования WordPress
Чтобы внедрить кеширование понадобится специальный плагин.
Их существует огромное количество и в инете часто разгораются споры, какой лучше, какой хуже и т.п. Я не собираюсь устраивать холивар и сбивать вас с толку сравнительными тестами и прочей фигней.
Я перепробовал много плагинов и в настоящий момент остановился на Fastest Cache, который по моему скромному мнению является лучшим плагином кэширования WordPress, с точки зрения соотношения прироста ускорения / простота установки + безглючность + постоянные обновления + техподдержка + русский язык.
Установка происходит как обычно (читайте тут про установку плагинов в WP)
И переходим к настройкам.
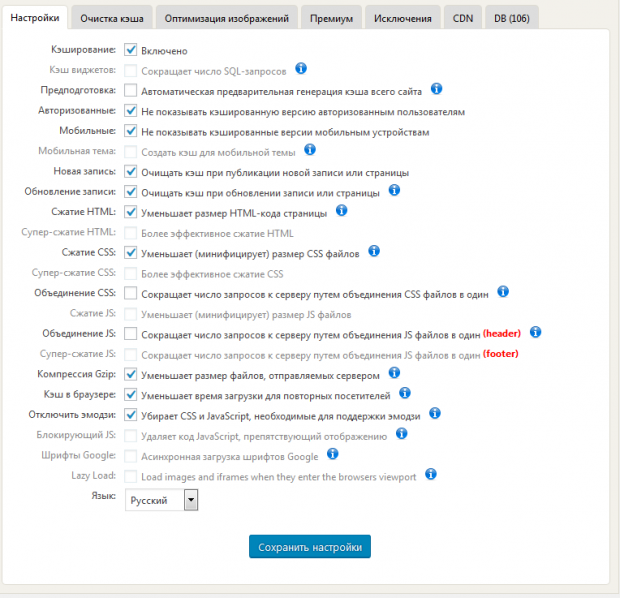
Основные настройки
Я делю все настройки на безопасные и рискованные.
Безопасные нужно устанавливать почти во всех случаях (они никак не могу повлиять на отображение сайта).
А вот рискованные настройки делать тоже нужно, просто после включения каждой галочки стоит смотреть - как отображается кэшированная версия, корректно или что-то сбилось.
Вот безопасные настройки:
Основные проблемы возникают при выборе пунктов:
- Объединение CSS
Небольшая вероятность что какие-то элементы будут отображаться коряво. - Объединение JS
в этом случае кэшированная версия сайта может вообще не работать.
Поэтому выбирайте их с осторожностью и сразу тестируйте кешированную версию.
Я таже НЕ включаю такие пункты:
Не показывать кэшированные версии мобильным устройствам.
Иначе не будут нормально формироваться AMP страницы (читайте как получить 95+ баллов в Google Page Speed с этими страницами).
Не показывать кэшированную версию авторизованным пользователям.
В этом случае у меня не срабатывал плагин Webp Express, который формирует суперсжатый WebP формат изображений, достигая ускорения загрузки в разы.
Остальные настройки, отмеченные серым цветом - штука отличная, но доступна только в платной версии плагина, а стоит она немало и ставить ли ее или нет, думайте сами 
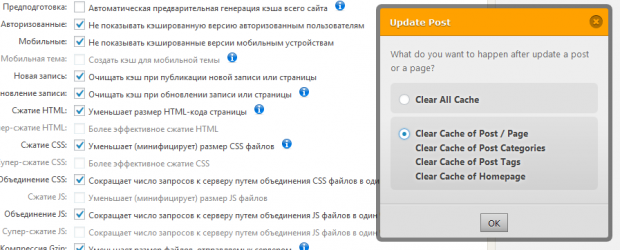
Как сбросить кеш
Под админом у вас будет показываться обычная версия - это удобно, чтобы вы видели актуальные некэшированные страницы WordPress, а пользователи при этом заходили на быстрые закэшированные страницы.
Затем вы внесли изменения в страницу или виджет и сохранили их. Но посетители будут видеть старую версию, поэтому когда правки закончены кеш нужно сбросить.
В основных настройках можно сделать чтобы он сбрасывался автоматически.
Но можно удалить кэш и вручную - сверху желтая иконка «Delete Cache and Minified CSS/JS»
Как тестировать кэшированную версию сайта
Ну а чтобы наоборот видеть закэшированную версию сайта (глазами посетителя) просто откройте сайт в другом браузере или выберите режим инкогнито, обычно CTRL + SHIFT + N для хрома или CTRL + SHIFT + P для firefox.
Вы войдете не под админом и будет показана кэшированая страница.
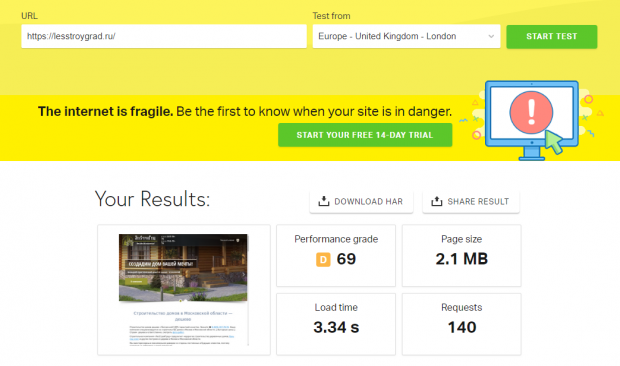
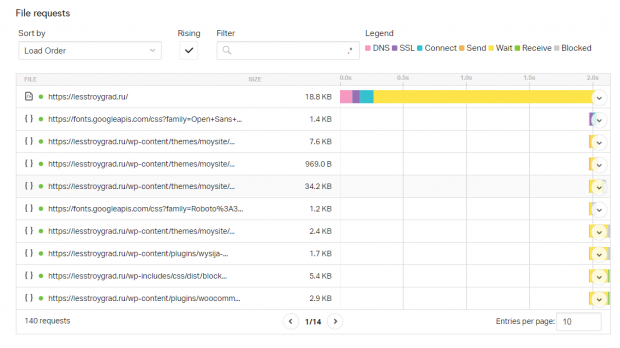
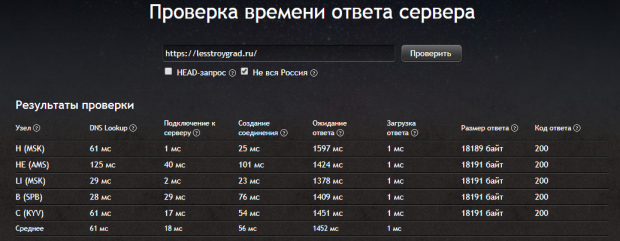
Тестирование WordPress сайта без кэша
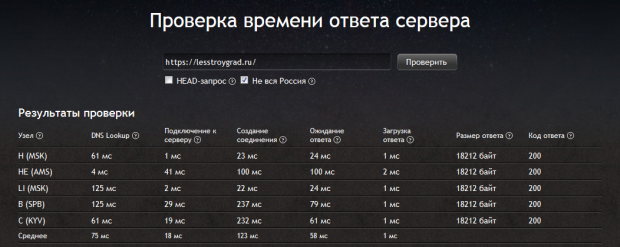
Выключаем плагин кэширования Fastest Cache и проверяем в двух сервисах: https://tools.pingdom.com/ + https://webopulsar.ru/test/
Без плагина кэширования скорость загрузки страницы больше 3 секунд.
и видим, что есть «затуп» в виде 2 секунд, когда формируется страница и сайт немного подтупливает.
А также обратите внимание, что ответ сервера больше 1000 мс - столбец "Ожидание ответа".
То есть сайт работает и не сильно-то и тормозит, однако каждая страница вызывает нагрузку на хостинг и при навигации заметно подтормаживание.
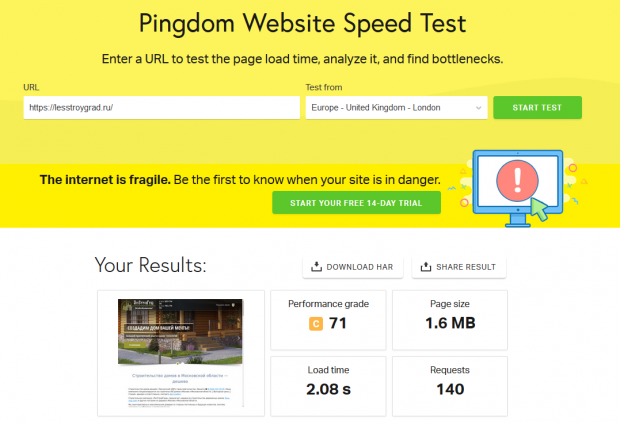
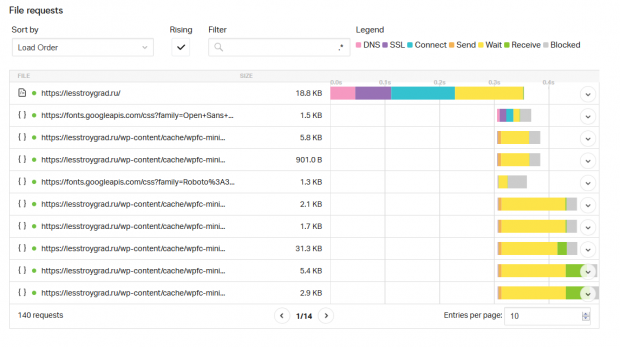
Тестирование WordPress сайта с кэшем
На pingdom скорость загрузки страницы сократилась почти в 1.5 раза.
Обратите внимание, что нету затупа в пару секунд, содержимое страницы отдается почти мгновенно, доли секунды, поэтому визуально сайт «летает», не успел кликнуть на страницу - а она уже загрузилась.
Ответ сервера в проверке Вебпульсар сократился почти в 15-20 раз, с 1400 мс до 100 мс и даже меньше.
Ссылки на тестирование:
https://tools.pingdom.com/#5b5a10a929c00000
https://webopulsar.ru/test/?url=https%3A%2F%2Flesstroygrad.ru¬_all=on
Выводы и итоги
- Ускорить сайт на WordPress можно, причем без специальных знаний и бесплатно.
- Кэширование позволяет быстро и просто ускорить практически любой сайт на WordPress, добиваясь высоких показателей в непосредственной скорости загрузки страницы (к Google Page Speed это имеет не прямое отношение, там свои «тараканы», читайте тут подробнее) и снижению нагрузки на хостинг.
- Сайт визуально и по тестам начинает работать гораздо шустрее.
- если есть лишняя копеечка, то закажите услугу CDN сервера вот тут (скидка 20% по промокоду "moytop"). Это даст весьма стабильную и быструю работу сайта.
А настройка такая простая, что с ней справится и школьник. Так что пользуйтесь, если еще не делали ускорение сайта на WordPress, я применяю его уже несколько лет - полёт нормальный!
Кстати, в моем готовом сайте визитки на WordPress плагин ускорения загрузки Fastest Cache уже установлен и настроен.
Успехов в бизнесе.




















-

YaBlogo
29.03.2020 в 17:34 |
Смотреть еще комментарииЯ тоже остановился на WP Fastest Cache и это не случайное решение - перебрал до него с десяток плагинов и по моему он самый эффективный. К тому же у меня PRO версия - кому надо поделиться)