Для успешного SEO необходимо внедрение так называемых AMP страниц (Accelerated Mobile Pages). Я думаю, что многие уже знают, что АМП - это новый формат Google для создания ускоренных страниц на сайтах. Такие амп страницы открываются в десятки раз быстрее при переходе на сайт из поиска гугл в мобильном режиме.
Естественно, они снижают нагрузку на серверы Google и поэтому поисковик заинтересован в их продвижении среди владельцев сайтов. И ускоренные AMP страницы он ранжирует выше обычных при прочих равных условиях.
Рекомендую почитать все способы как увеличить скорость загрузки в Google Page Speed своими руками.

Содержание
Кому необходимы AMP страницы?
Всем, кому важно СЕО продвижение.
Как выглядят AMP страницы?
Очень аскетично, даже страшно, там ничего лишнего, только тексты, минимальное оформление и картинки. JS, PHP и тому подобный код автоматически вырезается.
В результате на странице остается в основном только текст:

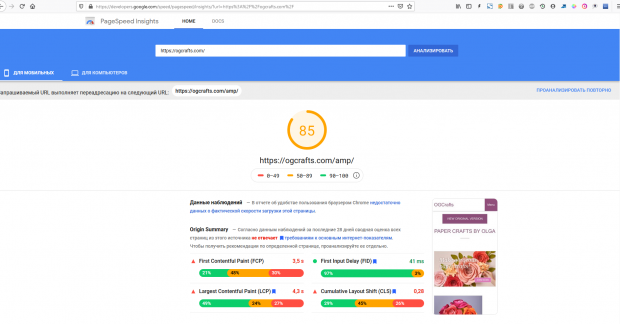
Когда кто-то ищет в Google информацию с мобильного устройства, то ускоренные AMP страницы отмечаются иконкой с молнией и/или рядом с URL страницы написано "amp".

Чтобы проверить AMP страницу на корректность кода я пользуюсь официальным инструментом от Google https://search.google.com/test/amp?hl=ru
И как мне создать ускоренные страницы?
Если вы сами не программист - то без специальных плагинов никак не обойтись.
То есть нужно найти и скачать плагин для автоматической генерации таких страниц, установить на сайт, настроить и проверить корректность работы.
Сейчас я расскажу как я настроил АМП страницы в Вордпресс и Опенкарт.
Google AMP страницы в WordPress
Вордпресс - CMS №1 в мире, так что под нее существуют и платные, и бесплатные плагины. Причем довольно много, но основных всего два:
AMP для WP — Ускоренные мобильные страницы (ссылка)
Это бесплатный плагин, и это круто 
У него заявлен хороший функционал, админка имеет много возможностей и позволяет настроить плагин как угодно.
Я сначала поставил именно его и потестировал, но увы, радость длилась недолго: на всех моих проектах он так и НЕ заработал. Причем как на платных шаблонах, так и на бесплатных, и на сайте с уникальным дизайном.
Также я пробовал еще пару менее именитых АМП плагинов - они также НЕ заработали.
Единственный плагин, который сработал —
WP AMP — Accelerated Mobile Pages for WordPress and WooCommerce (ссылка)
Это платный плагин, он делает ускоренные AMP страницы не только для обычных статей, записей и таксономий, но и для Woocommerce (это плагин магазина и каталога товаров).
Это единственный плагин из нескольких протестированных мной, который смог создать AMP страницы, которые прошли проверку в Google.
Установка по инструкции заняла всего несколько минут.
Этот плагин хорошо подойдет для проектов с Woocommerce или всем, кто хочет заплатить и решить вопрос с ускоренными страницами наиболее простым способом.
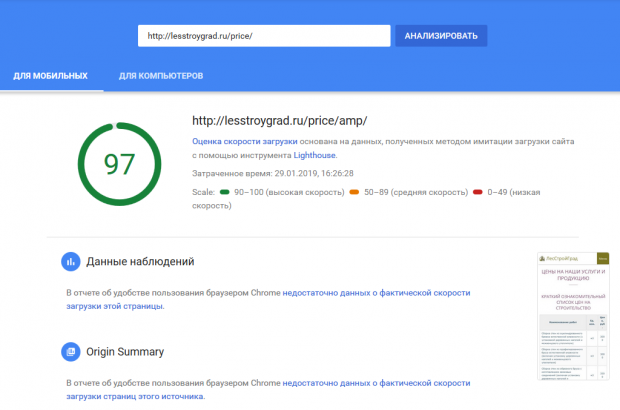
В результате страницы блога становятся доступными в AMP режиме если добавить к url «amp», например https://moytop.com/amp

Огромное преимущество этого плагина в том, что есть галочка «Перенаправлять мобильных пользователей на AMP по умолчанию».
Если вы отчаялись получить в Google Page Speed высокий рейтинг, то эта галочка для вас. Так как теперь мобильная версия вашего сайта будет формироваться не шаблоном WordPress (который выше 20-30 баллов обычно не выдает), а чистым и быстрым кодом AMP.
Примеры ускорения мобильного сайта с AMP
Первый пример - мой готовый сайт визитка на WordPress.
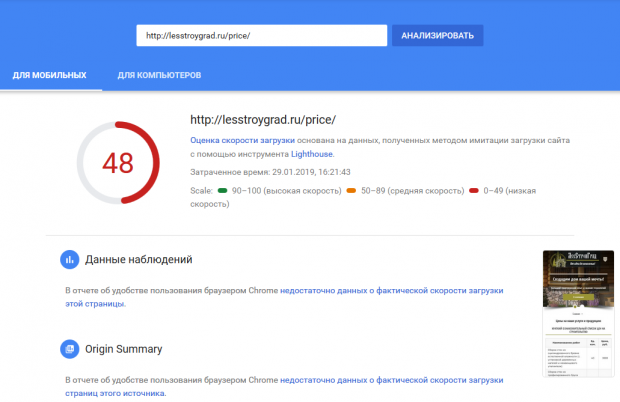
В нем нестандартный дизайн и верстка, изначально скорость в мобильной версии было 48 баллов из 100.
Это недостаточно для продвижения в Google.
После установки плагина ускоренных страниц AMP скорость выросла до 97 баллов.
Теперь в моем сайте визитке я предустанавливаю Google AMP по умолчанию. Так что если при его заказе вы уже экономите 49$ только на плагине, да еще на его настройке 
Второй пример - клиента, которого я продвигал.
Там компания использовала обычный покупной шаблон (где я рекомендую покупать шаблоны).
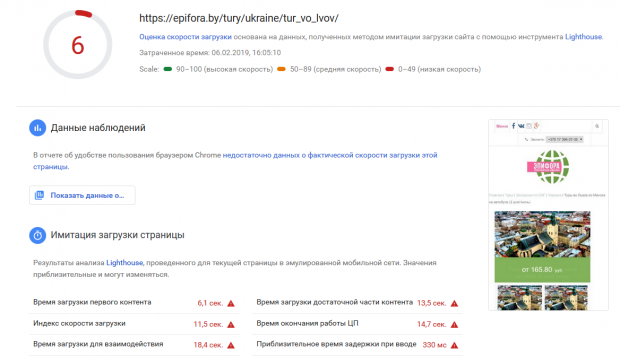
В нем скорость загрузки на внутренних страницах была всего 1-6 баллов из 100.
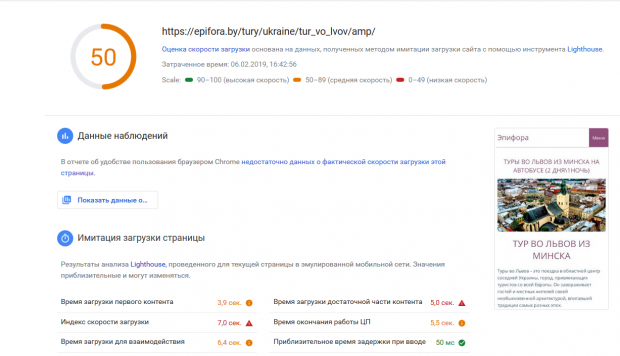
После установки AMP плагина сразу же сайт вышел на 50 баллов.
Далее повышать скорость нужно уже с помощью оптимизации картинок, хостинга и т.п. Впрочем, я вот тут описывал более подробно про Google Page Speed.
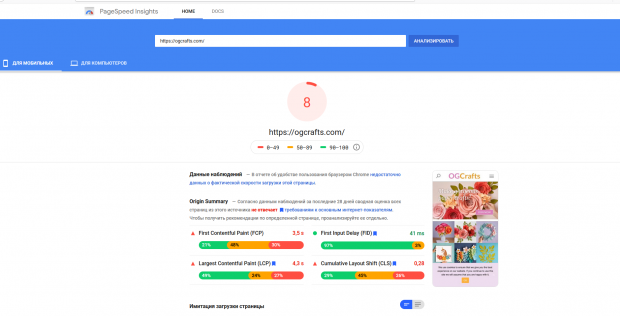
Вот еще один пример сайта без АМП страниц - он грузный из-за Elementor.
С включенным АМП плагином скорость в 10 раз выше!

Так что использование AMP в качестве мобильной версии по умолчанию легко поднимает Page Speed в несколько раз в мобильном режиме без всяких дополнительных работ по сайту.
Я проверял его работу на нескольких сайтах Вордпресс, в том числе не своем блоге - он везде заметно увеличивал показатель Пейдж Спид в мобильном режиме. И увеличивал значительно 
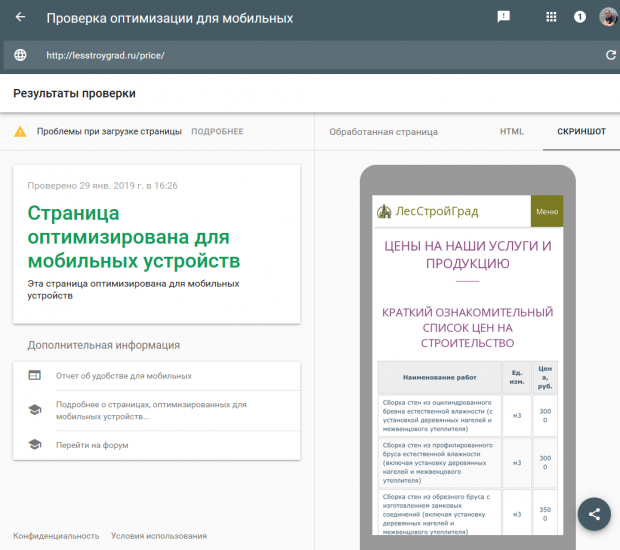
Естественно, страница потом без проблем проходит верификацию в проверке оптимизации для мобильных устройств.
То есть если у вас вообще нет мобильной версии сайта, то устанавливаете этот плагин и у вас будет быстрый и оптимизированный мобильный сайт, без всяких лишних грузящих элементов.
Видео по установке и настройке AMP для Вордпресс
Важные нюансы плагина ускоренных страниц WP AMP:
- Плагин не имеет как таковой привязки к домену, однако лицензионный код там есть, он вводится на одном домене, после чего плагин на нем обновляется. Ну а на остальных можно просто вручную копировать плагин в папку /plugins - читайте как установить плагин WordPress.
- Если вы редактируете CSS, то нельзя использовать внутри плагина во вкладке Extra CSS никаких значений «!important» - гарантированно будут ошибки валидации в Google.
- Не включайте в плагине отображение комментариев (достаточно только ссылки на сами комменты на основной странице). У меня в одной статье было около 400 комментов и страница AMP не успевала загружаться, выдавалась Ошибка сервера (5xx).
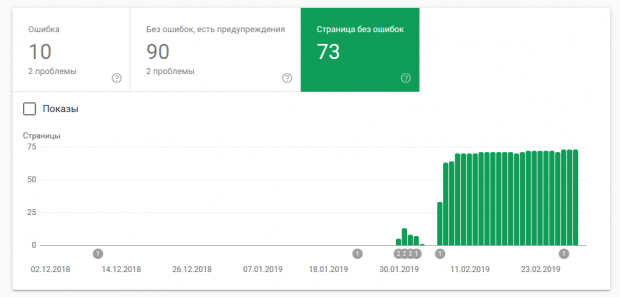
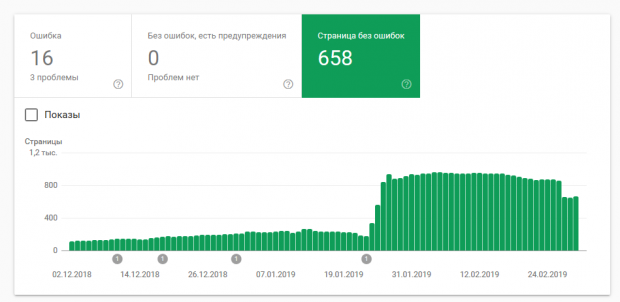
Если вы всё сделали корректно, то в панели вебмастера Гугл у вас в разделе AMP страницы появятся зеленые палочки 
Если будут страницы с ошибками, то просто обратите внимание, возможно, на таких страницах используются некорректные теги, которые нужно поправить.
Google AMP страницы в Opencart
Для Opencart я использовал модуль «Товары в Google AMP Opencart 2.x и 3.x», погуглите их много сейчас.
Устанавливается по инструкции.
И формируется страница с «amp» в середине, типа такого https://belmotors.by/amp/dvigatel-bu-dlya-avto/dizelnye-dvigateli/dvigatel-dizelnyj-bu-dlya-audi-a3-19-tdi--2001-g
Видите, amp тут в середине линка присутствует, а не в конце.
Но всё равно это работает.
Основной недостаток модуля - он работает только для товаров, на категории не распространяется.
Если кто-то знает проверенный AMP модуль для Opencart (можно платный, главное чтобы без привязки к доменам), который работает для всех страниц и чтобы можно было перенаправлять мобильных пользователей на эти ускоренные страницы, то пишите в комментах.
Выводы и итоги
- AMP страницы отлично повышают скорость загрузки, это важно для сайтов которые продвигаются в поиске.
- Плагинов для ускоренных страниц существует много, выбирайте те, которые лично у вас работают и тестируйте в инструменте проверки Google, а также в панели вебмастера.
- Рекомендую включать в плагине редирект на AMP страницы из мобильной версии по умолчанию. Это дает огромный прирост в скорости вашей мобильной версии сайта, если конечно, у вас там в мобильной версии нет каких-то особых скриптов.
- если есть лишняя копеечка, то закажите услугу CDN сервера вот тут (скидка 20% по промокоду "moytop"). Это даст весьма стабильную и быструю работу сайта.
Аналогичные ускоренные страницы нужно делать и в Яндексе (турбостраницы).



















-

Игорь
28.10.2019 в 14:08 |
-

Сергей Moytop
30.10.2019 в 23:26 |
-

Буса
10.05.2019 в 09:46 |
-

Сергей Moytop
14.05.2019 в 17:47 |
Смотреть еще комментарииА в бесплатной версии есть возможность, включить по умолчанию показ, на мобильных устройствах, страницы с AMP, а то чет найти не могу.
Бесплатный AMP плагин мне понравился, но он у меня (и у клиентов) не заработал, видимо ему совсем нужен код близкий к дефолтному, так что не подскажу.
С этими амп страницами похоже не показываются реклама гугл адсенс??,, если это так то это же ахтунг,, и чиво делать то.
В плагине можно добавить любой рекламный код и показывать рекламу в AMP страницах.