Конструктор карт Яндекс для сайта позволяет создать карту и схему проезда для сайта самостоятельно и вполне себе бесплатно. Это несложно, справится почти любой человек без специального образования и с прямыми руками.
Итак, чтобы создать свою карту в Яндексе убеждаемся, что у вас есть активный аккаунт в Яндексе и идем сюда https://yandex.ru/map-constructor/
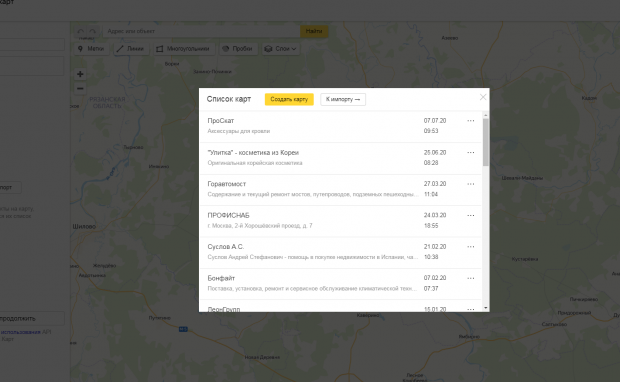
Видим что-то подобное:
- Кликаем на «Создать карту».
- Создаем новую карту для сайта, вводим адрес и выбираем из найденных Яндексом адресов подходящий.Можно дать свою подпись метки (она будет видна на карте) и название для карты (оно будет видно при клике). Можно поменять цвет иконки.
- Назовем как-нибудь карту (это для администратора).
- Выбираем размер схемы проезда для вставки на сайт.
В слишком мелкой карте проезда неудобно будет разбираться, а слишком большая займет много места. Я обычно выбираю от 500 до 600 пикселей по высоте и 100% по ширине для адаптивности. Можно задать и произвольный размер просто перетягивая ползунки на схеме проезда. - Копируем код JavaScript.
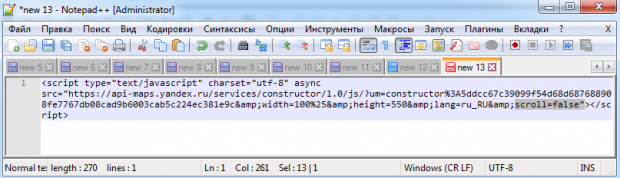
И идём на сайт, куда нужно встроить полученный код карты Яндекс.Переходим в режим исходного кода в редакторе (любой редактор в любой CMS его поддерживает) и в нужное место вставляем код карты Яндекс для сайта.Заодно меняем в конце параметр «true» на «false» - это чтобы при скроллинге страницы вниз карта Яндекса на масштабировалась, наверняка вас это раздражало на каком-то другом сайте.
Сохраняем и смотрим изменения. Карта Яндекса с адресом организации успешно добавлена в контакты на сайте.
Рисуем схему проезда на карте Яндекса
Иногда одной карты с адресом недостаточно, потому что дело может происходить за городом или если ваш офис находится в таком месте, где можно запутаться куда идти или ехать клиенту.
Поэтому чтобы вам или менеджерам не звонили с однотипными вопросами, мол я повернул направо, а куда сейчас, в таких «сложных» случаях имеет смысл дорисовать схему проезда прямо на карту сайта и снабдить ее подсказками.
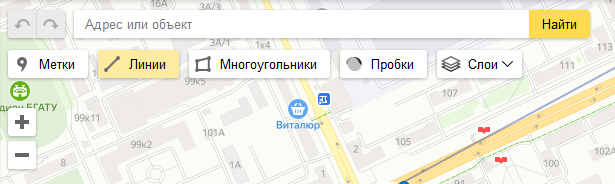
Выбираем «Линию» и начинаем рисовать, соединяя между собой точки. Можно рисовать сразу сплошной отрезок до нужного места, а можно частями – делая подсказки для каждой из частей, меняя цвет линий, толщину и другие параметры.
При желании можно нарисовать не только линию, но и какой-то объект. Выбираем «Многоугольник» и рисуем произвольную фигуру.
Если тыкнули не туда – не страшно, просто удалите точку. Также можно сделать границу контура другим цветом.
Сохраняем. И обновляем страницу с добавленной картой проезда на сайте. Все изменения тут же отразятся на ней.
Видео
Посмотрите, как я делаю схему проезда на карте Яндекса для сайта на видео.
Советы и рекомендации
- Тщательно выбираем масштаб (именно он будет виден в карте по умолчанию, если масштаб будет слишком мелким – то клиент не увидит здания и не поймет куда заходить, а если слишком крупный – то наоборот, будут одни здания, но человек не сориентируется в местности и в любой случае ему придется скроллить. Для застроенного города обычно лучше подойдет крупный масштаб, для объекта за городом – мелкий.
- Расположите ваш объект точно в центре карты. Иначе при масштабировании он будет смещаться и его придется «ловить» по всей карте.
- Рекомендую, чтобы в карте проезда для города были видны названия соседних больших улиц или проспектов, а не только ваш «бетонный проезд», по знакомым улицам будет проще всего сориентироваться.
- Для загородных объектов также важно, чтобы «в кадр» попали какие-то ключевые ориентиры – граница МКАД, главные автотрассы и т.п.
- Убедитесь, что карта не масштабируется при скроллинге страницы вниз или вверх, это реально бесит
Примеры карт Яндекса
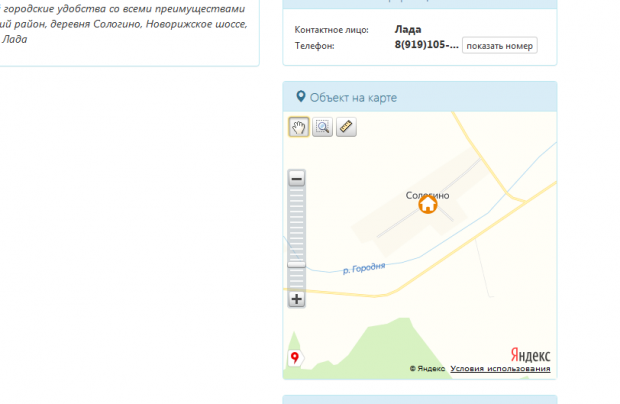
Посмотрите не самый удачный реальный пример карты на сайте, который я случайно увидел, когда готовил статью:
Никаких ориентиров, масштаб слишком крупный - это ж за городом находится, нет схемы проезда и подписей. Сама карта слишком мелкая и находится в сайдбаре, что там разглядишь-то на 300 точек?
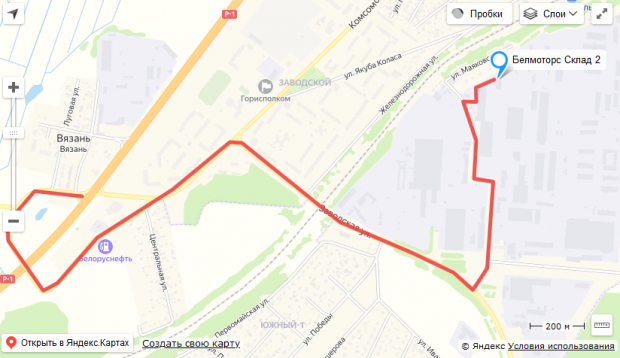
А вот уже получше:
Несмотря на то, что сам объект находится сбоку, отлично показана схема проезда до него, клиент сразу сориентируется, откуда нужно съезжать и куда заезжать.
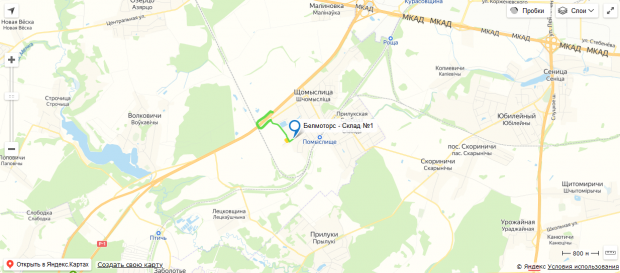
Также вполне подойдет такой пример для размещения карты на сайт:
На нем изначально виден регион, где располагается склад (мол, где-то на юге от МКАД) и видно что недалеко. Пару уточняющих приближений и станет понятно где сворачивать и куда ехать.
Конструктор карт Яндекс для сайта - штука простая, понятная и удобная.
Мог бы быть еще лучше?
Наверное мог бы, но и этих возможностей по созданию карты проезда для сайта более чем хватает, чтобы сделать всё самому.