Вчера сидел и убил весь вечер на процедуру, которая должна быть простой и примитивной, но которая нифига не является простой и примитивной. Мне нужно было сделать редирект с http на https для Opencart 2.
Фактически я установил SSL сертификат Opencart и теперь хотел заставить его корректно работать с ним. Причем чтобы сайт был доступен по двум протоколам одновременно.
Мне нравится Opencart (все преимущества этого движка), но чтобы докопаться до истины потребовалось столько усилий, что я сто раз спросил сам себя: ну почему Opencart - не WordPress, где подобная проблема даже не проявляется? 
Впрочем, у Opencart есть много других преимуществ, поэтому ближе к делу, сейчас расскажу как решал эту задачу подробнее.
Содержание
Итак, сама задача: переезд с HTTP на HTTPS
Если вы делаете SEO продвижение магазина, то вам придется корректно настроить переезд с HTTP-протокола на HTTPS (зачем вообще нужно https для SEO).
Обычно сам SSL сертификат предоставляется и устанавливается еще хостером. В противном случае придется его покупать отдельно - вот тут я нашел самые низкие цены на SSL сертификаты.
Я всегда выбираю хостеров с бесплатными или условно-бесплатными SSL, которые все эти работы делают за вас - и вам также советую делать, экономит время и деньги 
Если при вводе https://адрес.домена с сайта уже что-то начинает показываться - значит сертификат куплен и установлен на хостинге - полдела сделано!
Просто еще не настроен как положено.
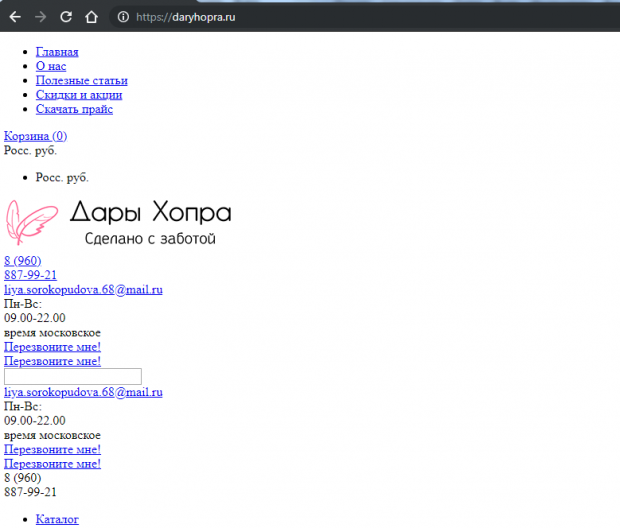
Поэтому выглядит сайт обычно коряво.
Ведь многие JS скрипты, CSS и картинки не подгружаются.
Примерно вот так:
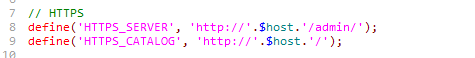
Это потому, что в файле config.php (редактируется через FTP - как с ним работать) обычно прописываются пути по умолчанию, откуда нужно тянуть скрипты и картинки, и по умолчанию там прописан обычно HTTP домен.
Например, вот так:
По логике вещей вроде бы достаточно сделать две простые процедуры:
- Поменять второй адрес на HTTPS, то есть define('HTTPS_SERVER', 'https://ваш.домен');
И поменять два последних адреса аналогично в config.php, который в папке /admin - там две строчки затрагиваются, которые после // HTTPS стоят. - В настройках Opencart во вкладке «Сервер» поставить галочку «Включить SSL».
И типа всё должно заработать легко и непринужденно.
Но Опенкарт не был бы собой, если бы не преподнёс ряд сюрпризов, и самый главный из них такой:
После включения SSL - HTTPS сайт вообще у меня перестал работать ((
Сделав всё по инструкции, вы вдруг обнаруживаете, что обычная версия сайта стала теперь корявой и фактически не отображается.
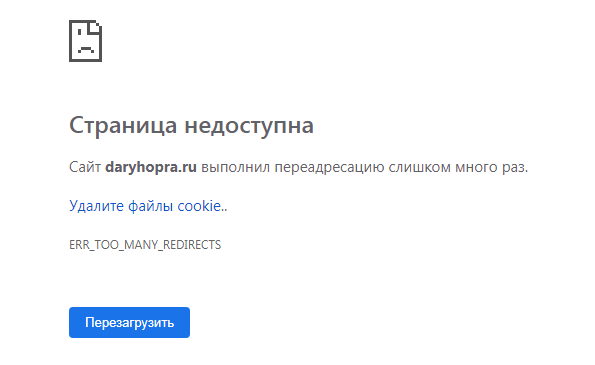
То есть включили в админке «Использовать SSL», добавили в конфиг https во второй строке, а в зайдя на https сайт - видите примерно такую ошибку:
Страница недоступна
Сайт выполнил переадресацию слишком много раз.
Удалите файлы cookie..
ERR_TOO_MANY_REDIRECTS
Согласитесь, это совсем не то, что ожидали.
Решение проблем с подключением HTTPS
Есть два пути решения вопроса:
1. ИСПОЛЬЗУЕМ «костыль»
Вы прописываете в config.php (для фронтенда и для админки) везде HTTPS, даже в HTTP (!) секции.
При этом ваш обычный старый http-сайт работать не будет. Но вы делаете с него редирект в htaccess (ниже расскажу как) - и всё пучком.
Метод простой и безотказный, рекомендую для всех, кто ценит своё время.
Но для любителей нелёгких путей предлагаю способ №2, как якобы более правильный с точки зрения SEO.
2. Исправить баг с HTTPS
Чиним баг с SSL сертификатом Opencart с помощью небольшого расширения, качаем отсюда https://opencartforum.com/files/file/3272-seo-fix-https/
Устанавливаем как обычное дополнение из админки.
И очищаем менеджер дополнений + заодно весь кэш (смотрите видео как очистить кэш Ocstore).
Обязательно проверьте, чтобы в настройках магазина Опенкарта во вкладке СЕРВЕР не было включено GZIP-сжатие, при нем данный мод не работает, на момент написания статьи по крайней мере.
И теперь сайт будет доступен как и в обычном HTTP режиме, так и в защищенном HTTPS.
Визуально это можно проверить в режиме инкогнито (CTRL + SHIFT + P в Firefox или CTRL + SHIFT + N в Chrome), чтобы сохраненные браузером настройки не влияли на результат эксперимента. Ну или в другом браузере просто открыть, на котором вы раньше не заходили на сайт.
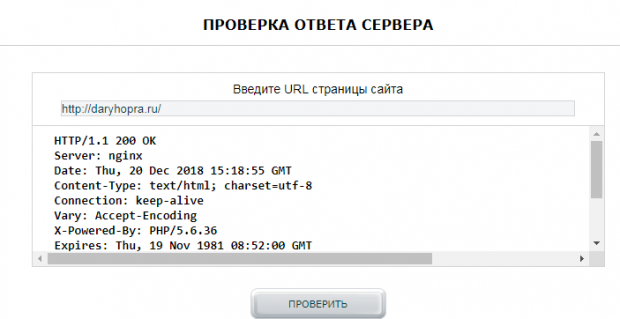
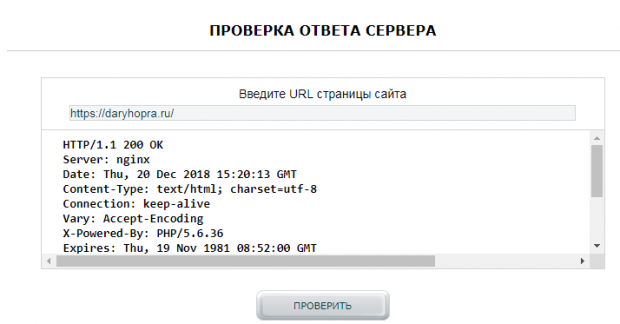
А также можно проверить в любом инструменте на ответ сервера, например, http://checkmy.ru/
Вводите адрес сайта с http - ответ 200, вводите с https - тоже 200.
И если при этом в браузере что в обычном, что в защищенном соединении открывается сайт - значит всё получилось как и планировали 
Редирект с HTTP на HTTPS в Opencart
Теперь вы можете играться с дальнейшей судьбой старого сайта на HTTP как хотите, но долгое время допускать существование двух сайтов не стоит с точки зрения SEO - для поисковиков это ненужный дубль.
В конце концов должен остаться только один. Как у горцев 
Для этого всегда используется один и тот же инструмент: 301 редирект, который явно указывает поисковику, что все страницы сайта HTTP переехали на новый адрес HTTPS, а про старый сайт можно забыть.
Я считаю нормальной практикой - просто сделать редирект 301 сразу после успешного включения SSL сертификата на Opencart и больше не заморачиваться этой рутиной.
Я так делал на 50+ сайтов, никаких массовых падений позиций никогда не видел.
А что скажет Яндекс?
Но если придерживаться официальных рекомендаций от Яндекса, то перед тем, как сделать решающий финишхим и поставить 301 редирект на все страницы, Яндекс обычно рекомендует делать так:
- пока висит версия с HTTP - сделать внутри панели Вебмастера указание о переезде сайта с HTTP на HTTPS
- подождать недельку (пока это правило не вступит в силу, может и раньше произойдет)
- после этого сделать редиректы со всех внутренних страниц HTTP на HTTPS.
ИМХО лишние заморочки, но почему бы и нет? Тем более, что бывают ситуации, что нужен и http-сайт и https одновременно, у меня как раз была такая ситуация.
И кроме этого, при включении SSL без костылей в виде тотального прописывания HTTPS в конфигах, у вас появляется возможность следовать рекомендациям Яндекса.
Google этим не заморачивается и просто рекомендует, чтобы добавили новую версию сайта на HTTPS в панель вебмастера Гугл, а со старого сделали редирект.
Так что когда вы решите, что старый сайт на HTTP более не нужен, то делайте редирект с него на новую версию.
Обычно хватает такого кода в начале файла htaccess:
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
Или ещё вариант:
RewriteEngine on
RewriteCond %{HTTP:X-SSL-Emu} !on
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
Или еще вот так:
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301,NE]
Вообще разных способов сделать 301 редирект - множество.
Они по-разному работают на разных хостингах. Поэтому универсального рецепта просто нет.
Если что-то не сработает, не кидайте помидорами, банально перебирайте разные другие варианты прописать редирект. Трясите хостера, нормальный хостер всегда подскажет, как сделать редирект именно на его серверах. Пишите в комментах ваши решения.
Те варианты, что я привел - проверены на разных толковых хостингах. Если не определились с хостером или планируете съезжать, то почитайте какие хостинги я рекомендую, там эти способы работают на отлично.
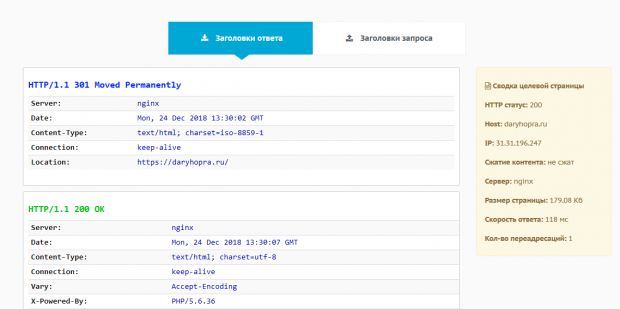
После правильного редиректа все внутренние страницы старого HTTP сайта должны вести на аналогичные страницы нового сайта с HTTPS.
Ответ сервера при этом будет 301 кодом:
Ну и не забудьте после успешного переезда на новый SSL сертификат магазина на Opencart, добавить новые карты сайта с HTTPS перед доменом в robots.txt (если используете там) и в панелях вебмастеров - читайте как добавить сайт в панель Яндекса и в панель Гугл.
Кстати, вот в этой статье я собрал больше информации, как делать правильный opencart редирект.



















-

Иван
30.08.2022 в 10:48 |
-

Светлана
29.06.2022 в 17:13 |
-

Настя
04.06.2022 в 17:02 |
-

Оля
04.12.2021 в 18:42 |
-

Сергей
13.12.2020 в 00:28 |
-

Сергей Moytop
14.12.2020 в 16:08 |
-

Дядёк
30.12.2019 в 15:14 |
-

Олег
19.09.2019 в 18:11 |
-

Олег
19.09.2019 в 18:11 |
-

Олег
19.09.2019 в 13:24 |
-

Сергей Moytop
19.09.2019 в 14:13 |
-

Олег
19.09.2019 в 14:50 |
-

Максим
15.09.2019 в 17:56 |
-

Сергей Moytop
- открываете страницу, где нет полного https
- жмете CTRL + U и видите html код
- ищите в коде вхождения http:// и смотрите что это - картинка или скрипт какой-то может быть.
- меняете по ситуации уже или в программных файлах или в админ панели Opencart старый http: на https.
16.09.2019 в 11:49 |
-

Игорь
02.08.2019 в 15:34 |
-

Александр
05.06.2019 в 20:40 |
-

Вадим
05.06.2019 в 00:38 |
-

Сергей Moytop
05.06.2019 в 18:48 |
Смотреть еще комментарииСтатья отличная!
Благодарность автору! Всё сразу заработало
Спасибо за варианты строк для htaccess, я мне подошёл третий вариант, все корректно заработало, до этого после изменения htaccess подобным кодом, найденным в других источниках, а также двумя первыми варианта, все страницы сайта отвечали ERR_TOO_MANY_REDIRECTS. После переноса сайта на новый хостинг это было еще той занозой в заднице :)
Большое спасибо.
Интересует как установить ssl сертификат на сайт opencart
Просто божественная статья. Все получилось

У мене немного другая проблема. После установки сертификата и всех редактирования файлов ,в браузере Гугл хром на ПК пишет " Не защищенно" и не заходит на сайт,а через Мозилу заходите на сайт и горит заветный замок,в чём проблема подскажите?
Это обычная проблема.
Нажмите CTRL + U увидите исходный код страницы.
Далее CTRL + F и поищите текст в виде "http:" - то есть где встречается http протокол. Вы наверняка обнаружите, что есть какие-то картинки или скрипты, которые используют ссылку с http а не https
И уведомление "не защищено" об этом и говорит.
Проще всего: скачать базу данных на хостинге, затем массово в редакторе типа Notepad+ заменить http: на https: и залить обратно.
После этого очистить кеш и обновить страницу.
В этом случае у вас все url будут с https и ошибка исчезнет.
Если после заливки базы ошибка остается - посмотрите, может какой-то файл в footer или header использует внутри обращение http:
и поменяйте на https.
Перепробовал кучу разных редиректов на хостинге sweb. в Итоге сработал ваш третий вариант:
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301,NE]
Спасибо!
Сергей, разобрался я - всё дело в версии Опенкарт. Мы только запускаем интернет-магазин, поэтому есть возможность поэкспериментировать. Когда установили версию 3.0.3.2., то всё разрешилось за 2-3 минуты: и админка и сам магазин стали работать по защищенному протоколу. Остановимся на версии 3.0.3.2. Вам спасибо большое за советы!
Сергей, разобрался я - всё дело в версии Опенкарт. Мы только запускаем интернет-магазин, поэтому есть возможность поэкспериментировать. Когда установили версию 3.0.3.2., то всё разрешилось за 2-3 минуты: и админка и сам магазин стали работать по защищенному протоколу. Остановимся на версии 3.0.3.2.
Ничего не помогло, третьи сутки бьюсь )) Админка защищена, а сам сайт по-прежнему по незащищенному протоколу.. Какие есть еще решения?
)) Админка защищена, а сам сайт по-прежнему по незащищенному протоколу.. Какие есть еще решения?
Скорее всего где то по http что-то подгружается.
Не видя сайт вряд ли чем-то помочь можно.
Что я бы сделал в такой ситуации:
1) выгрузил sql базу и массово поменял http на https (чтобы исключить картинки)
2) проверил файлы шаблона, в первую очередь footer и header - чтобы там не было http нигде.
3) сбросил кеш и должно быть всё ок
Если нигде нет http - то будет защищенный протокол.
по второму пункту всё сделал, а первый пункт для меня - темный лес, базу sql нашел..
Здравствуйте. Подскажите пожалуйста, что за проблема может быть : перевел сайт на https, но оказывается не все страницы перевелись ?
Добрый день, картинки в описании категорий Opencart не переводятся автоматически. Там надо вручную прописать https вместо http.
Общее правило поиска подобных проблем:
В вашем случае просто поменять ссылки внутри панели в описании.
Как-то так.
Вроде бы с первого взгляда ничего сложного, но как только влезешь в это...
Перерыл интернет, два дня убил, перепробовал ...дцать вариантов изменения файла .htaccess, сайт магазина кривой. Пока не скачал эту прогу (сео фикс). Кое как установил. Все заработало. Спасибо.
Перевел opencart 2.3 на https и началось: яндекс ругается на ошибки в карте сайта, гугл тупо морду от него воротит "ничего нету, никакой карты", хотя на http они карту кушали за милую душу
Переезд на https в панели вебмастера яндекса нормально прошел? Обычно на это неделя требуется.