Чтобы добавить свой сайт в поисковик Гугла нужно сделать определенные настройки в специальном инструменте, который создан там для владельцев сайтов — панель «Google Вебмастер».
Важно понимать, что перед добавлением сайта в поиск Гугл очень важно соблюсти основные правила:
- Сайт должен быть наполнен уникальными текстами, а не заимствованными из интернета: читайте как сделать СЕО-тексты, чтобы выйти в ТОП
- На сайте не должно быть большого количества пустых страниц — так как для поисковика это явное свидетельство того, что сайт еще "сырой" или находится в разработке и его рано показывать миру на первых позициях.
- Пока вы занимаетесь всеми работами по наполнению сайта сразу после его создания (товары, услуги, картинки, прайсы и т.п.) — рекомендую включить так называемый режим обслуживания, который есть в WordPress (через специальный плагин безопасности) и Opencart в общих настройках. В этом случае сайт будут видеть только администратор, который занимается его наполнением. А когда сайт будет готов, то выключайте этот режим и добавляйте сайт в поиск Гугл.
Слишком долго включать этот режим обслуживание не стоит, иначе сайт может много месяцев провисеть впустую, без индексации и вы потеряете время.
Заполнили информацию для главной страницы, для основных рубрик и пунктов меню — и отправляйте сайт в поисковик.
Ну а сейчас придется немного потрудить, чтобы включить свой сайт в панели «Google Вебмастер», которая имеет необходимые нам инструменты для быстрого добавления сайта в поисковик.
Содержание
Добавляем сайт в панель вебмастера Google
Чтобы добавить свой сайт в специальную панель вебмастера Гугла нужно:
- Завести аккаунт на Google https://gmail.com
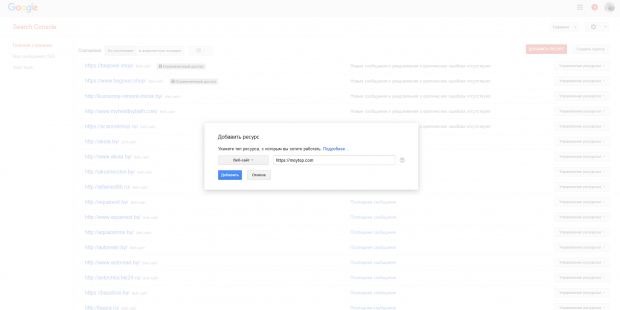
- Зайти через этот аккаунт на страницу панели вебмастера: https://www.google.com/webmasters/ и здесь нажать на кнопку "Войти" справа вверху. Далее нажимайте "Добавить ресурс" и вводите название сайта с префиксами типа http:// или https:// и нажав кнопку "Добавить".
 Вводите сразу с нужным префиксом - http или https (что такое https и почему google его рекомендует)
Вводите сразу с нужным префиксом - http или https (что такое https и почему google его рекомендует) - Теперь остается доказать Гуглу, что это именно ваш сайт, а не чей-то чужой вы добавили в его панель вебмастера. Для этого придумано несколько вариантов подтвердить свои права на сайт.
Вообще - подтверждение прав на сайт - это самый сложный этап для новичка.
Но я попробую его пояснить детально.
Итак, ваша задача - каким-то образом дать понять Google, что сайт этот именно ваш, и вы имеете к нему полный доступ.
Для этого можно воспользоваться такими способами.
Тег HTML
Первый способ "Тег HTML" удобно использовать только если у вас секцию HEAD можно править прямо в CMS или шаблоне. В этом случае вам достаточно прямо в админке вставить предложенный гуглом кусок кода в нужное место.
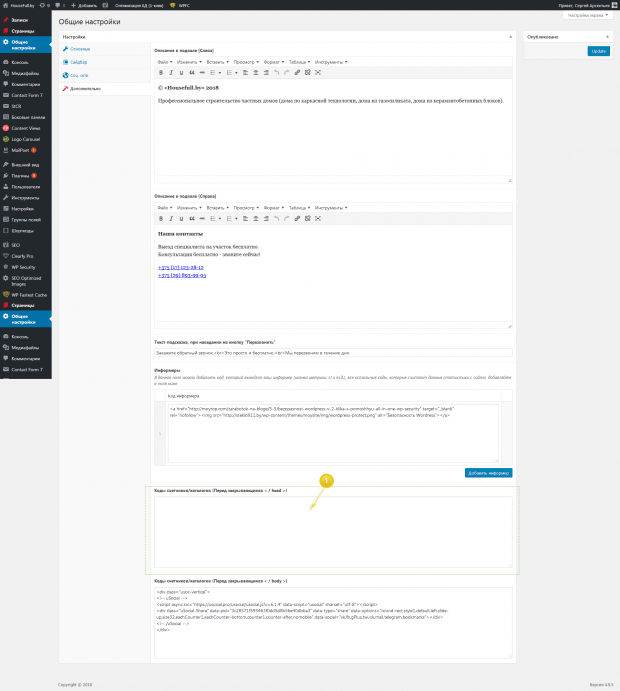
Где там у вас в админке такое место и есть ли оно вообще - обращайтесь к своему разработчику. Например, в моем готовом сайте визитке, тег HTML можно добавить в специальной секции вот тут.

Таким образом, вам нужно:
- выделить и скопировать данный тег.
- затем добавить его в поле шаблона.
- сохранить страницу.
- и не забудьте сбросить кеш, если он у вас включен и работает.
После этого права на ваш сайт должны подтвердиться успешно.
Провайдер доменных имен
Этот способ аналогичен "DNS записи" при добавлении сайта в Яндекс Вебмастер.
Он более сложен для начинающих, поэтому используется только если все остальные способы вам не подходят.
Google Analytics
Если вы уже размещали теги Google Ananlytics на сайте под своим логином, который имеет право на изменение настроек, то этого будет достаточно, чтобы подтвердить право собственности добавить сайт в панель вебмастера Гугл.
В принципе способ довольно быстрый и удобный, но только если ранее какой-то вебмастер уже добавил вам нужный код в нужное место и сделал разрешения для вашего gmail-аккаунта.
Обратите внимание, что код в этом случае должен размещаться в начале сайте - в секции <head>.
Это не всегда удобно, так как для снижения показателя отказов мне кажется более разумным устанавливать коды счетчиков пониже в подвале сайта. А в этом случае вы проверку в гугл-вебмастере не пройдете.
Диспетчер тегов
По аналогии с Google Analytics, вы можете использовать не просто код Аналитики, а специальный диспетчер кодов - тегов.
По моим наблюдениям его используют очень мало сайтов, поэтому на вашем, скорее всего, такого тега просто не окажется.
Да он вам и не нужен.
HTML-файл (рекомендую)
Самый простой и понятный (лично для меня) способ - это банально загрузить проверочный файл прямо на сайт.
То есть от вас потребуется:
- Сначала нужно сохранить специальный проверочный файл к себе на компьютер в любой каталог.
- Затем нужно его добавить с компьютера на сайт. Причем именно в корневой каталог ("корень" сайта)
Добавить файл с компьютера на сайт - не такая простая задача, как может показаться на первый взгляд.
Для этого вам, скорее всего, понадобится специальная программа, которая позволяет закачивать файлы на ваш сайт (например, через FTP-доступ - читайте как это сделать).
Либо вы можете попробовать загрузить файл через менеджер файлов, который предоставляет ваш хостер.
Если вы заказывали у меня готовый сайт-визитку или готовый интернет-магазин, то там я уже позаботился о том, чтобы добавлять сайт в панель веб-мастера было легко прямо в самой админке (или через файлы или через теги).
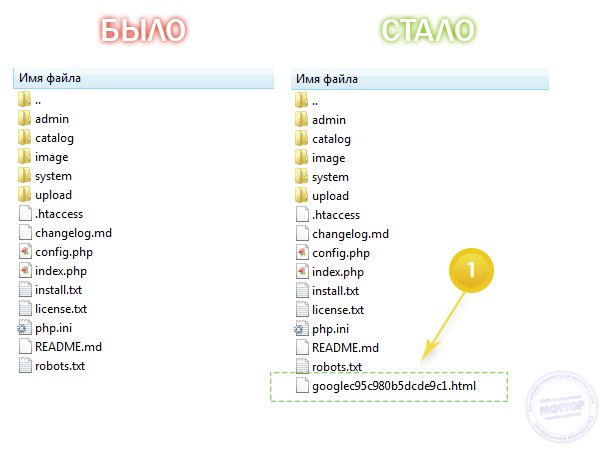
В любом случае вам нужно будет найти корневую папку, в которую и нужно будет переписать ваш файл, неважно через FTP или через админку сайта. Корневая папка или "корень сайта" выглядит на WordPress вот так:
/ wp-admin/
/ wp-content/
/ wp-includes/
и другие каталоги.
и ниже находятся файлы типа.htaccess, index.php, wp-config.php и т.п.
На Opencart примерно вот так:
/admin/
/catalog/
/image/
и другие каталоги.
и ниже находятся файлы типа.htaccess, index.php и т.п.
Если вы нашли такое место - супер, значит вы в корневой папке, и теперь к этим файлам и нужно скопировать ваш проверочный сохраненный файл.

Это всё, конечно, геморно, но придется разобраться и поэкспериментировать. С первого раза может и не получиться. Но если получится - то вы молодец 
Когда всё пройдет успешно, то вы увидите примерно такое окно:

После чего можно будет перейти к основным настройкам Google Вебмастер, которые позволяют быстро добавить сайт в поиск гугла.
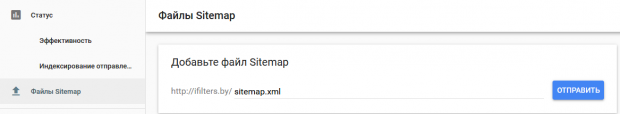
Карта сайта в Google Вебмастер
Чтобы ваш сайт как можно быстрее появился в поиске Гугл, вам необходимо дать ему команду на индексацию всех страниц, которые есть в вашем сайте, а их могут быть тысячи.
Все эти страницы собраны в одном месте - карте сайта - в виде специального файла.
И собираются они там автоматически с помощью заранее установленных плагинов. В моих готовых решениях все нужные плагины установлены и вам остается только прописать ссылку на эту карту сайта в специальное место панели Google Вебмастер.
Адрес карты сайта можно уточнить у разработчика.
В моих готовых решениях используется адрес:
http://ваш-магазин.ru/sitemap.xml - магазин на Opencart
http://ваш-сайт.ru/sitemap.xml - сайт на WordPress
Поменяйте ваш-магазин.ru или ваш-сайт.ru на ваш домен и попробуйте открыть карту сайта в обычном окне браузера.
Если вы видите нечто подобное, значит все в порядке - добавляйте эту карту в Google Вебмастер.
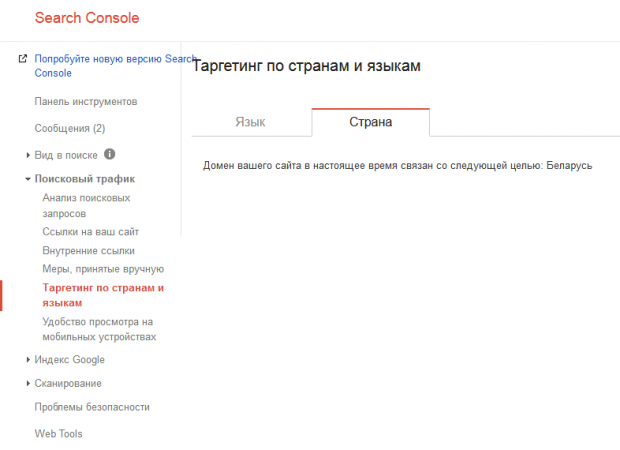
Уточните регион сайта
Чтобы сайт правильно добавился в поисковик Гугл также важно указать корректный регион тут же в панели.
Это делается во вкладке "Поисковый трафик" - "Страна"
 В отличии от Яндекс Вебмастера на момент написания статьи нельзя задать регион для конкретного города в России.
В отличии от Яндекс Вебмастера на момент написания статьи нельзя задать регион для конкретного города в России.
Для доменов RU или BY автоматически устанавливается нужная страна, и более ничего поделать тут нечего.
Если у вас какой-то другой домен, например, в зоне COM или INFO, то вам нужно выбрать свою страну, чтобы иметь преимущество в поиске.
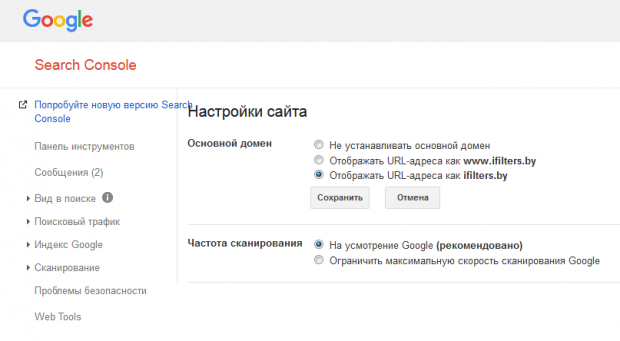
Вариант сайта с www или без
Последний мелкий момент, но все же его тоже имеет смысл выполнить на всякий случай, а то бывает, что индексируется не та версия сайта, которую предполагал его владелец.
Зайдите в "Настройки сайта" (шестеренка вверху) и там выберите версию сайта с www или без.
Это на вкус и цвет, никаких SEO-преимуществ от www вы не получите, поэтому я рекомендую использовать без всяких www - это лишнее, а потому ненужное.
Если вы не забыли как я писал выше добавить сайт с www в панель Google Вебмастер, то ошибок не появится, и у вас получится сохранить ваш выбор.
Через какое-то время (обычно несколько дней или даже часов) сайт будет полностью проиндексирован и появится в поиске Гугл.
Просмотреть все проиндексированные страницы можно будет через это время тут же в панели (думаю, разберетесь, можете смело тыкать на каждый пункт, там нельзя ничего поломать).
Смотрите видео
Это пример как я добавлял интернет магазин на индексацию в Гугл Вебмастер:
Ускорение добавления сайта в поиск Гугл
Гугл добавляет сайты к себе в поисковик обычно очень быстро. Гораздо быстрее, чем Яндекс.
Так что если сайт постоянно доступен, карта сайта исправна, то никаких проблем с индексацией быть не должно даже для молодых доменов.
Но если все же вы обнаружили, что сайт плохо индексируется или в целом хотите улучшить его положение в поиске, то самым простым и популярным решением является получение качественных внешних ссылок с уже проиндексированных проектов.
Вы можете это сделать самостоятельно, например:
- зарегистрировавшись в нескольких каталогах сайтов - (это бесплатно, но оптимально, конечно, заказать хотя бы вот такое ручное добавление в самые известные и проверенные каталоги).
- поделившись ссылками на свой сайт в соцсетях: Вконтакте, Твиттер, Youtube, Mail.ru и т.п. (поставьте бесплатный скрипт значков соцсетей и делитесь с друзьями разными страницами сайта - естественно, в меру).
- купив несколько трастовых вечных ссылок
По моим наблюдениям в этом случае происходит наиболее быстрое добавление сайта в поиск Гугл, и в целом гораздо более позитивный рост позиций в поиске (чем можно проверить позиции в поиске Гугл).
Удачи в бизнесе!