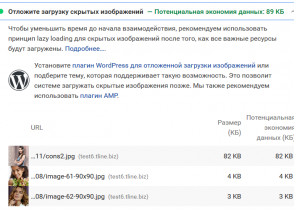
Одним из требований поисковой системы Google с недавних пор стала ленивая загрузка изображений (Lazy Load), в Google Page Speed так и пишется «Отложите загрузку скрытых изображений». Это когда картинки на сайте подгружаются не сразу, а по мере скроллинга пользователя по странице вниз.
Понятно, что чем меньше картинок загружается при вызове сайта, тем быстрее он загружается и меньше запросов к базе он делает.
Особенно эффект от ленивой загрузки изображений виден на сайтах с десятками и сотнями картинок, но и на 5-7 фотках можно вырвать несколько баллов в гугл пейдж спид.
Содержание
Установка ленивой загрузки в WordPress
Если ваш шаблон изначально не поддерживает отложенную загрузку изображений, то нужно установить плагин Lazy Loading для скрытых изображений.
A3 Lazy Load
Мне больше всего понравился «A3 Lazy Load»
- Устанавливайте как обычный плагин WordPress (как это сделать за 5 минут).
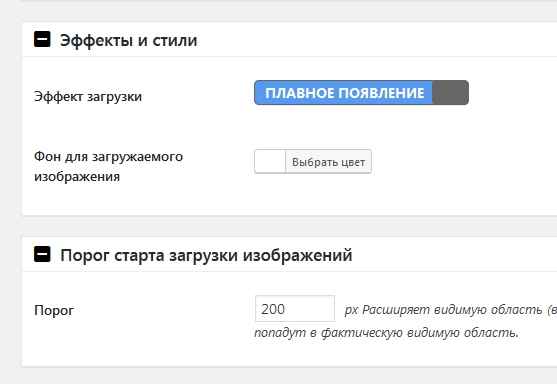
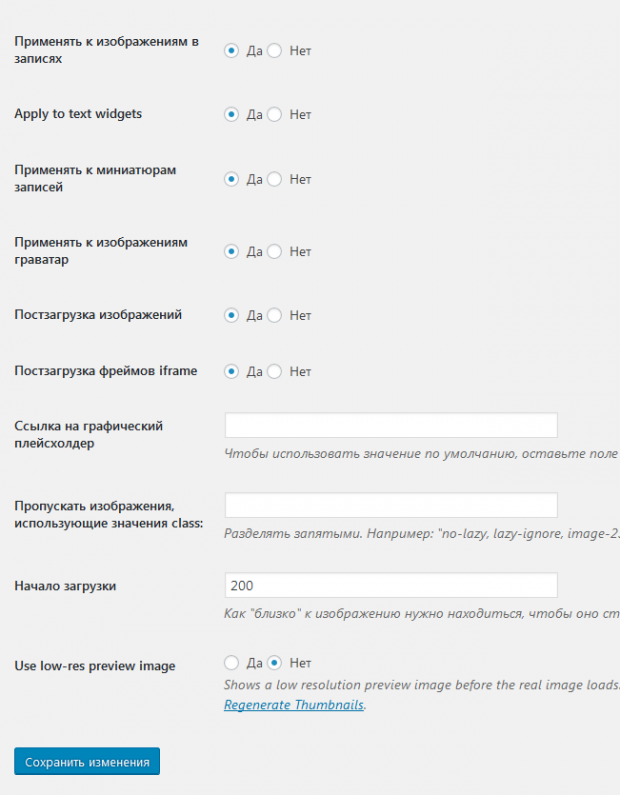
- В настройках меняется минимум: вместо эффекта спиннер я предпочитаю плавное появление картинок + можно сделать 200px отступа для начала включения Lazy Load.
- Сохраняйте изменения, сбрасывайте кеш (если используется).
Проверяем в Google:
BJ Lazy Load
Второй модуль, который также способен быстро сделать ленивую загрузку - BJ Lazy Load.
Настройки там вообще простые, ничего менять обычно не нужно.
Вы наверняка знаете, что я терпеть не могу когда предлагают в обзорах десяток модулей, типа:
"Эй читатель, давай сыграем в игру Установи их все 
Пипец 
Я считаю, что автор должен потратить личное время, протестировать и выбрать оптимальный вариант, который он проверил на нескольких проектах и затем уже его предлагать.
Но я включил сюда второй плагин потому что на одном сложном шаблоне только этот модуль нормально обеспечил работу всех картинок в режиме ленивой загрузки, остальные сбоили и либо не грузили фотки (как A3), либо выводили фик пойми что, как тот же Autoptimize.
Однако он не обновлялся уже пару лет, поэтому я рекомендую A3 (у меня на блоге на момент написания статьи работает именно он), если вдруг по каким-то причинам не сработает, то уже установить BJ Lazy Load.
Почему может не работать Lazy Load на сайте
Я наблюдал в своей практике несколько причин:
- Перенавороченный шаблон.
Всякие крутые штуки на Ajax выглядят отлично, но плохо оптимизируются, в том числе с помощью плагинов, призванных отложить загрузку скрытых изображений. - Корявый хостинг.
Редко, но встречается такой «особенный» хостинг, на котором по неизвестным причинам не работают некоторые плагины, например, из-за особенностей сборки PHP конкретной версии. Можно попробовать поменять версию php в панели хостинга или просто сменить хостера (список проверенных хостеров есть тут).
Успехов в бизнесе!