Возникла у двух клиентов похожая задача: нужно чтобы на сайте всплывало окошко и там коротенькое сообщение: мол, у нас акция, сегодня скидка X рублей на все товары. Казалось бы, чего проще. Один сайт на Opencart, второй на WordPress.
Стал я традиционно смотреть в сторону плагинов. А там пусто! Ничего нормального найти не смог. Тогда пришлось обратиться к сторонним сервисам.
Гугл тут же выдал десяток вполне вроде солидных вариантов: да, заходите, у нас виджеты для сайта бесплатно!! 
Но на деле вся «бесплатность» заключалась только в том, что можно попробовать поставить себе виджет и он даже поработает несколько дней.
А потом попросят заплатить.
Содержание
Готовые виджеты для сайта
Вот какие интересные виджеты для сайта нарыл:
https://elfsight.com/ru/html-widgets/
Тут всего 200 показов виджета в месяц, это почти ничто, так как даже открытие 10 страниц в день дают 300 показов в месяц, ещё и цены в $.
https://hoversignal.com/ru/
Тут 3000 показов в месяц бесплатно, но только 1 тип виджета на сайт 
https://www.plerdy.com/pricing/
Тут 2000 бесплатных показов, но всё на английском, цены в долларах, короче, халявы нет.
Да, всё красиво и мраморно, да только НЕ бесплатно.
Но самое главное, нигде нет АНЛИМА.
То есть хрен с ним, заплатил, например, 1000 росс. руб. и получил возможность размещать попапы навечно, без ограничения показов, на любых сайтах и т.п …
Решение!
Я уже готов был психануть, но вдруг на третьей или четвертой странице гугла нашел наконец скрипт, который можно купить, скачать на хостинг, установить и запускать всплывающие окна на любом своем сайте без любых ограничений 
Что мне в нём понравилось:
- Простой, русский, понятный.
- Отличный современный дизайн блоков
- Никакой абонплаты, купил и забыл!
Что напрягло: в сервисах достаточно просто зарегистрироваться и получить код к установке на сайт, а тут надо все делать самому - ставить на хостинг, настраивать и т.п. Кроме того, за сервисами чаще всего стоит команда, которая и дальше будет это дело тянуть и всё будет работать и развиваться, а тут если какой-то баг - то обращаться тупо не к кому. Так что я бы рассматривал данный продукт не столько на перспективу, сколько на «здесь и сейчас», когда просто нужно внедрить свое всплывающее окошко уже завтра и ни от кого не зависеть.
Итак, я купил этот скрипт, и сейчас расскажу как тут что настраивается.
Настройки
Начинаем с регистрации. Тут всё стандартно, просто придумываем логин (почта) и пароль, заходим внутрь.
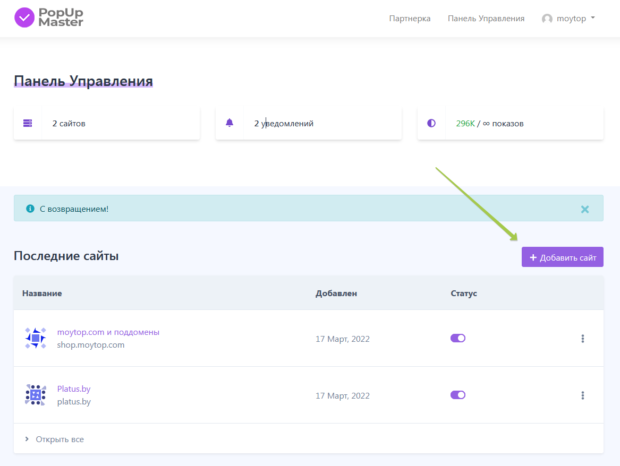
Тут добавляем сайт.
Это нужно для удобства дальнейшего расширения, ведь сайтов может быть в одном аккаунте много, и у каждого могут быть свои «всплывашки».
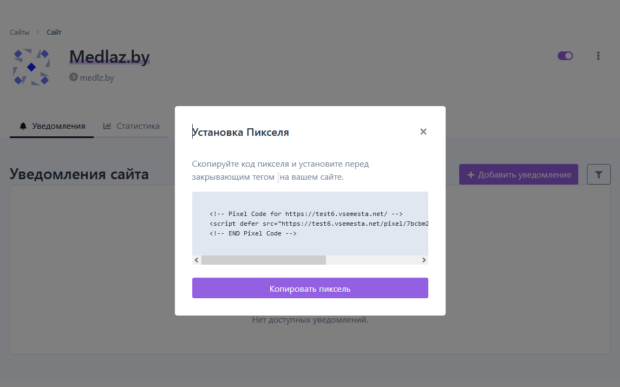
Созданный код нужно добавить на сайт.
Делается это как обычно, похоже на добавление счетчика метрики, почитайте статью.
Текст и ссылки
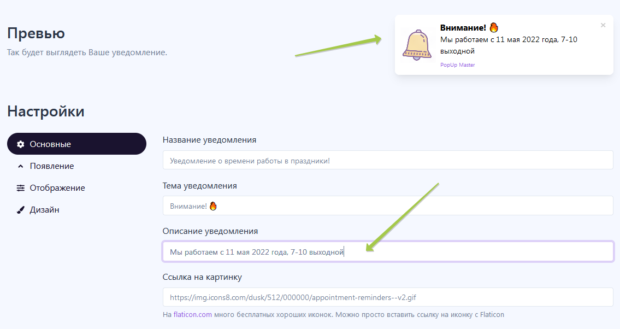
Заходим внутрь сайта и добавляем уведомление, например, «информационный блок», как мне и надо было.
Выбираем название.
Оно нигде не отображается, это для себя, чтобы не путаться в админке.
Затем меняем заголовок, текст, иконку при необходимости и ссылку, которая будет открываться, если кликнуть на всплывающее окно.
Удобно, что все изменения сразу же видны визуально.
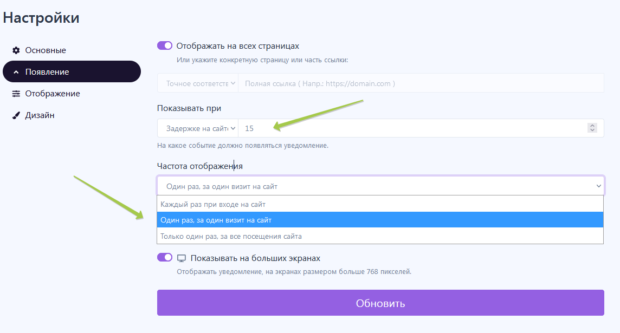
Появление
Теперь переходим к появлению.
Тут в общем-то всё понятно и так.
Я бы только порекомендовал ставить интервал задержки побольше, например, секунд 7 или 10, а то и 30. Чтобы не шокировать посетителя сходу разными попапами. Народ их не очень любит, пусть сначала привыкнет к сайту, поймет, что тут есть подходящая информация, а затем уже как дополнение к ней вывалится предложение про акцию.
Частоту отображения мне кажется имеет смысл ставить только «раз за визит» или «раз за все посещения». Если выбрать один визит, то после закрытия браузера и открытия его заново, если такой человек зайдет на сайт, то он увидит опять этот виджет. Если выбрать за все посещения, то он запомнится в кукисах, и потом сколько бы ни заходил, уже видеть виджет не будет.
Первый вариант – показывать всегда каждый раз при заходе на сайт я бы не брал, он очень раздражает.
У человека должна быть возможность не видеть всю эту всплывающую братию.
Поэтому данный режим полезен на этапе тестирования, когда вы сами отсматриваете на сайте свой виджет.
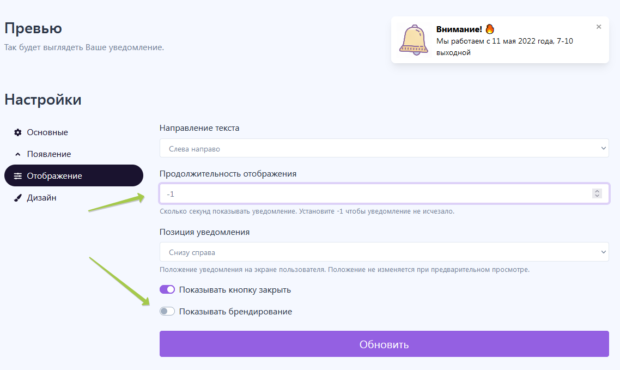
Отображение
Это самый простой пункт: он позволяет показывать блок хоть справа, хоть слева, вверху и внизу.
А также время показа, хотя я обычно всегда ставлю -1, чтобы уведомление исчезало лишь после того, как посетитель его банально закрыл крестиком, это хоть какая-то вероятность, что он его прочитал.
Дизайн
В дизайне я редко что меняю, тут в общем-то всё довольно удачно подобрано: и нет смысла грузить сторонний шрифт, и анимация нормальная, и углы закругленные… впрочем, можно менять под себя, интерфейс интуитивно понятен.
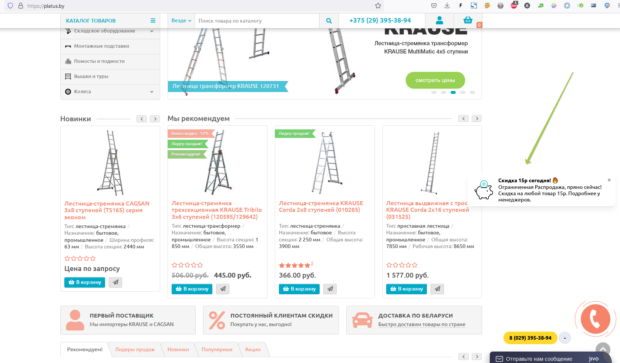
Сохраняемся и смотрим на сайте.
Выводы и итоги
Нормальных бесплатных плагинов и модулей под Вордпресс и Опенкарт для подобных всплывающих виджетов на сайт я не нашел 
Может вы их знаете?
Тогда напишите, пожалуйста, в комментах, но только симпотичные и современные решения, похожие на то, что я приводил в статье. А то бывает такого "монстра" выловишь в репозитории... вроде и работает, а страшный настолько, что оставлять не хочется.
Из всех сервисов, которые тестировал, мне больше понравился этот самый скрипт, потому что висеть на крючке и платить по 10$ в месяц за ограниченное количество показов и доменов - это тупик 
А вообще виджеты на сайт в виде всплывающих окон - штука эта прикольная, просто её надо дозировать, не использовать попапы на весь экран, это прошлый век, всякие емейл подписки с раздачей слонов, подарков и никому уже не нужных бонусов.
Если применять точечно, на реальную акцию или новость, то вся аудитория сайта мгновенно знакомится с этой информацией, гораздо быстрее и лучше, чем просто будет новость висеть где-то в подвале или слайдер на главной странице. Вот сейчас думаю как применить эти виджеты для своего блога 
Успехов в бизнесе!